¿Sabías que con Shortcuts puedes realizar múltiples funciones de una forma mucho más sencilla y rápida en tus aplicaciones o Progressive Web Apps? Antes de seguir, lo mejor es comenzar definiendo conceptos esenciales, ¿no crees?
¿Qué es un Shortcut y para qué sirve?
Shortcut en español significa "atajo" y su finalidad principal es la de proporcionar un acceso rápido al usuario.

Por supuesto, estos accesos rápidos, siempre se diseñan o se crean en función del nivel de usabilidad y frecuencia de utilización de la acción en concreto que realizan los usuarios. Aquí, es donde entra el papel del desarrollador web y porqué Shortcuts es útil para developers.
Utilidades de Shortcut para desarrolladores web
Por si no conocías Shortcuts, su finalidad principal es la de mejorar la productividad de los usuarios a los que van dirigidos y agilizar sus procesos.
Actualmente, está disponible en Chrome 84 para Android y, en Windows, puedes experimentar tanto en Chrome 84 como en Edge 84.
Los Shortcuts en las PWA permiten a los desarrolladores web dar un acceso rápido dentro de sus proyectos, a una serie de acciones útiles que los usuarios necesitan realizar con frecuencia.
Es muy importante no olvidar la finalidad principal de Shortcuts: facilitar el uso y navegación a los usuarios por tu PWA o aplicación y, por consiguiente, conseguir mejorar la UX y, a través de esto, que los usuarios elijan tu app o tu PWA por encima de otras. En otras palabras, fidelizar y generar tráfico recurrente.
¿Cómo funciona entonces?
El menú de Shortcuts, solamente se muestra para las Web Apps que son instaladas en escritorio o en dispositivos móviles.
Cada acceso directo que define el desarrollador web, se asocia con un ‘’intent’’ del usuario. Los intents se asocian con una URL dentro del Scope de tu Web app. Cada una de estas URLs, se abren cuando los usuarios activan los shortcuts.
Ejemplos más comunes de Shortcuts para PWAs
- Ítems de navegación de una web: home, categorías de productos, realizar pedido, iniciar sesión, entre otros.
- Barra de búsqueda: en el siguiente ejemplo (de escritorio de la web App de Pull & Bear), mediante el uso de iconos intuitivos, se incluyen la barra de búsqueda (para filtrar productos), la página de inicio de sesión/registro y la visualización del pedido a realizar.

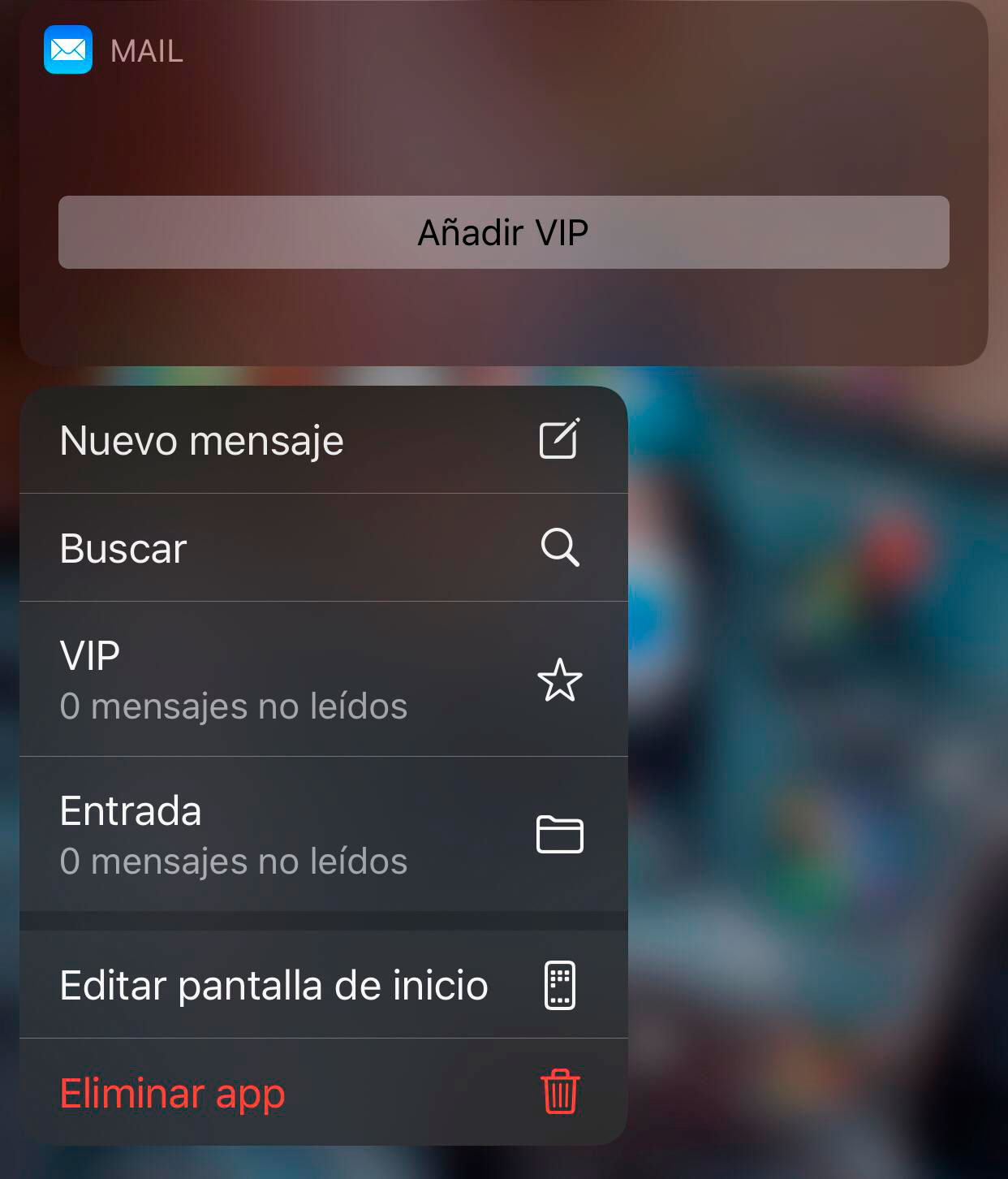
- Ingreso de datos: crear acciones rápidas para poder introducir texto o crear contenido. En este ejemplo de Mail de iPhone, se pueden apreciar, qué atajos o acciones son las más habituales que realizan los usuarios en una app de correo electrónico.

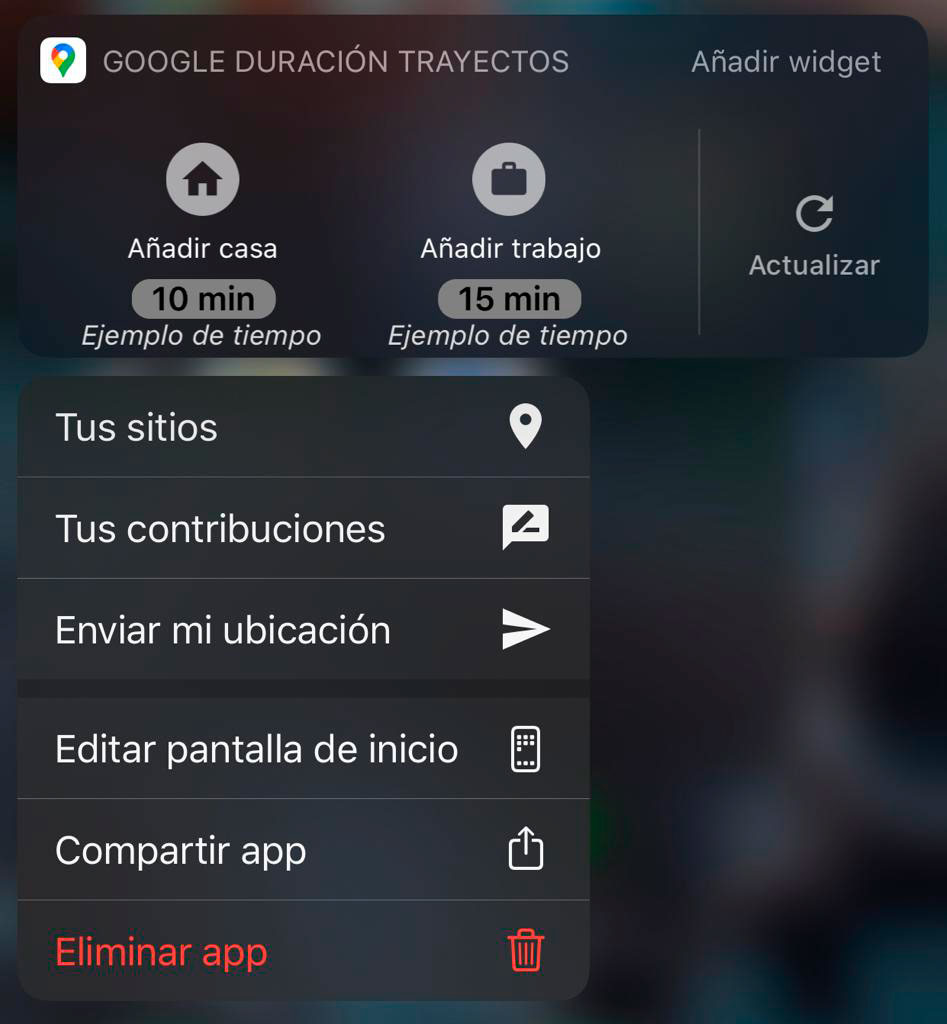
- Actividades varias: iniciar un chat con un contacto habitual, enviar tu ubicación… Y un largo etcétera. En este caso, resulta interesante ver los atajos que Google ha elegido para los usuarios, los más usados: lugares visitados, compartir ubicación, añadir la ubicación del hogar/trabajo.

Consejos básicos para implementar atajos en tu Web App
- Ordena los shortcuts por orden de prioridad.
- Usa texto, preferiblemente a iconos, para diferenciar entre los diferentes atajos que proporcionas a los usuarios.
- Asegúrate de que la PWA y el navegador sean compatibles.
- Fiabilidad y soporte.
Para dejar tu comentarios debes pertenecer a la Comunidad.