SSR o Server Side Rendering es una técnica utilizada para representar una aplicación de página única (SPA) en el servidor sumando el poder de éste y la rapidez de las SPA para el manejo de las interacciones.

SSR (Server Side Rendering)
Cada vez el requerimiento de dinamismo e interacción de las aplicaciones web es mayor. Debido a esto, las tecnologías implicadas en este proceso de creación se encuentran en desarrollo y evolución constante, algo que veremos muy reflejado al hablar de Server Side Rendering.
Para iniciar y saber que es Server Side Rendering o SSR… ¿Qué tal si iniciamos por su traducción? 😀
Server Side Rendering = Renderización del lado del servidor.
Pero ... ¿Que es Server Side Rendering?
Es una técnica utilizada para representar una aplicación de página única (SPA) en el servidor. Si, el servidor envía una página totalmente representada al cliente y posteriormente la SPA tomará el control de la interacción y renderizado al terminar de descargar e interpretar su código JavaScript.
Esperen, ¿Cómo?
Sí, es algo así como complementar el renderizado de cliente, con el renderizado desde el servidor. Sería una de las estrategias actuales dentro del grupo "Modern Web Rendering Strategies", de las que hablaremos otro día.
En este caso se realiza una carga inicial rápida de la primera página con la solución SSR y luego se usa todo el poder y rapidez de las SPA para el manejo de las interacciones.
¿Renderización del lado del servidor?
Sí, es cierto que es un concepto que nos suena familiar, ya que era la manera tradicional de crear nuestras aplicaciones hace algunos años.
¿Cómo es esto?
El cliente realiza una petición al servidor y éste, consulta los datos necesarios y genera una página HTML enriquecida con los datos como respuesta pero, cada vez que se navega o se cambia de ruta, es necesario realizar todo este proceso nuevamente.
Con la aparición de algunos frameworks y bibliotecas JavaScript modernas, conocimos las aplicaciones totalmente generadas por JavaScript y el concepto de SPA (Single Page Aplication = aplicación de página única), las cuales se renderizan del lado del cliente, son dinámicas y muy rápidas.
De este modo, el cliente realiza un petición al servidor y este devuelve un solo archivo HTML sin ningún contenido hasta que el navegador obtenga e interprete todo el JavaScript.
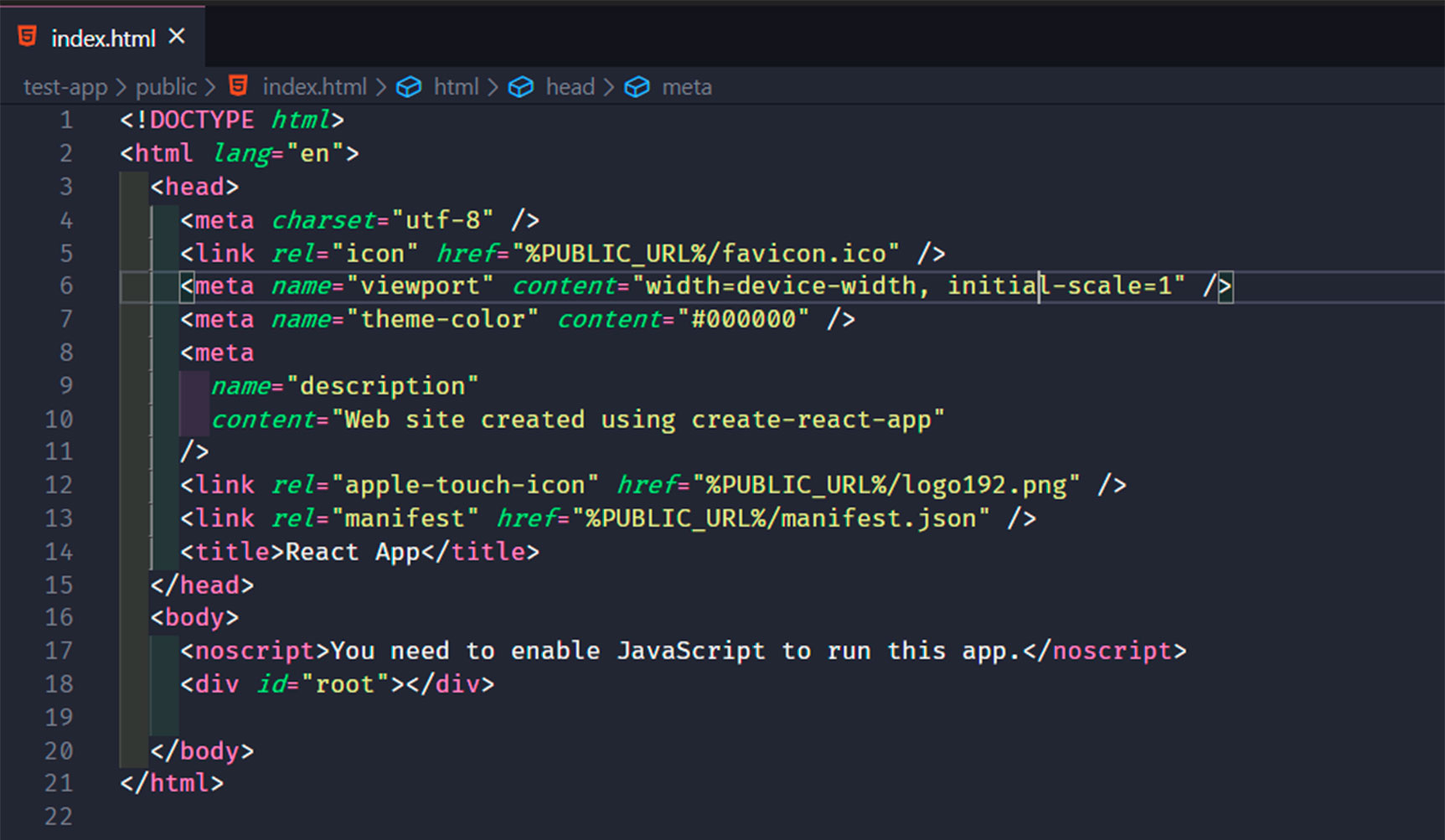
Ejemplo del archivo HTML de una App React:

Hay algunos detalles que debemos tener en cuenta respecto a las SPA:
- Carga inicial de nuestras aplicaciones, ya que el cliente no puede ver nada representado hasta que los archivos JavaScript sean descargados e interpretados por su navegador, los cuales aún creando chunks de importación dinámica pueden tener un peso considerable, teniendo en cuenta que allí se encuentra parte o toda nuestra aplicación y este proceso puede tardar algunos instantes, aunque después de esta carga inicial funcionan increíblemente rápido.
- SEO, los buscadores tienen capacidad limitada para representar una aplicacion SPA antes de indexarla, lo cual no permite rastrear su contenido afectando su posicionamiento en los resultados de búsqueda. ¿Por qué? Sí un crawler / bot accede a una aplicación generada por JS, no va a encontrar un HTML indexable, en su lugar encontrará un contenedor vacío div como podemos ver en la imagen anterior.
- Metadatos, debido a lo expuesto en el punto anterior, esto afectara al momento de compartir links en plataformas sociales ya que, al obtener datos de forma dinámica tarda unos instantes en ser interpretado desde el lado del cliente web.
SSR brinda una solución
Esta técnica brinda una solución a los detalles antes descritos de las SPA.
- Proporciona una carga inicial rápida de nuestras aplicaciones, al contar una página representada en la respuesta inicial, permite que el usuario vea una respuesta más rápido, lo que proporciona una mejor experiencia de usuario.
- Mejora el desempeño referente a SEO, debido a que al contar con una página estática, las páginas pueden ser rastreadas por su contenido y tener correcta indexación por parte de los buscadores.
- Funcionamiento correcto de los esquemas de metadata para redes sociales.
Hay que tener en cuenta que...
Para que funcione SSR, se requiere una configuración en el servidor y uso de tecnologías como NEXT para React.js, de lo cual esperamos hablar en una próxima ocasión o utilizar un generador de sitios estáticos como Gatsby.
Sí la complejidad de la aplicación crece, la complejidad para realizar SSR también.
Es muy importante validar cuándo y dónde se debe utilizar el SSR, dependiendo de los casos de uso a los que da respuesta tu aplicación.
Enlaces de interés
- Google Developers: Rendering on the Web
- Google Developers: Headless Chrome: an answer to server-side rendering JS sites
Para dejar tu comentarios debes pertenecer a la Comunidad.