Lighthouse es una herramienta automatizada de código abierto diseñada para mejorar la calidad de tus apps web.
Así define Google esta brutal herramienta que nos ayuda de forma rápida y fácil a realizar varios test en nuestra web para poder, entre otras cosas, comprobar si cumple o no con las premisas para ser una PWA.

Lighthouse es una herramienta de código abierto integrada en Google Chrome a partir de su versión 52, que hace posible realizar un auditado automatizado de un sitio web.
Actualmente disponemos de dos formas de instalarlo, mediante una extensión para Chrome o mediante línea de comandos con NPM permitiendo integrar Lighthouse en sistemas de integración continua.
Cómo instalar Lighthouse en Chrome
Para instalar Lighthouse en nuestro navegador Google Chrome, tan sólo tendremos que acceder este enlace e instalarlo como cualquier otra extensión.

Una vez instalada la extensión nos aparecerá un nuevo icono en la barra de herramientas del navegador en el que haremos click para, con un sólo click, lanzar el test en la web que estemos visualizando.

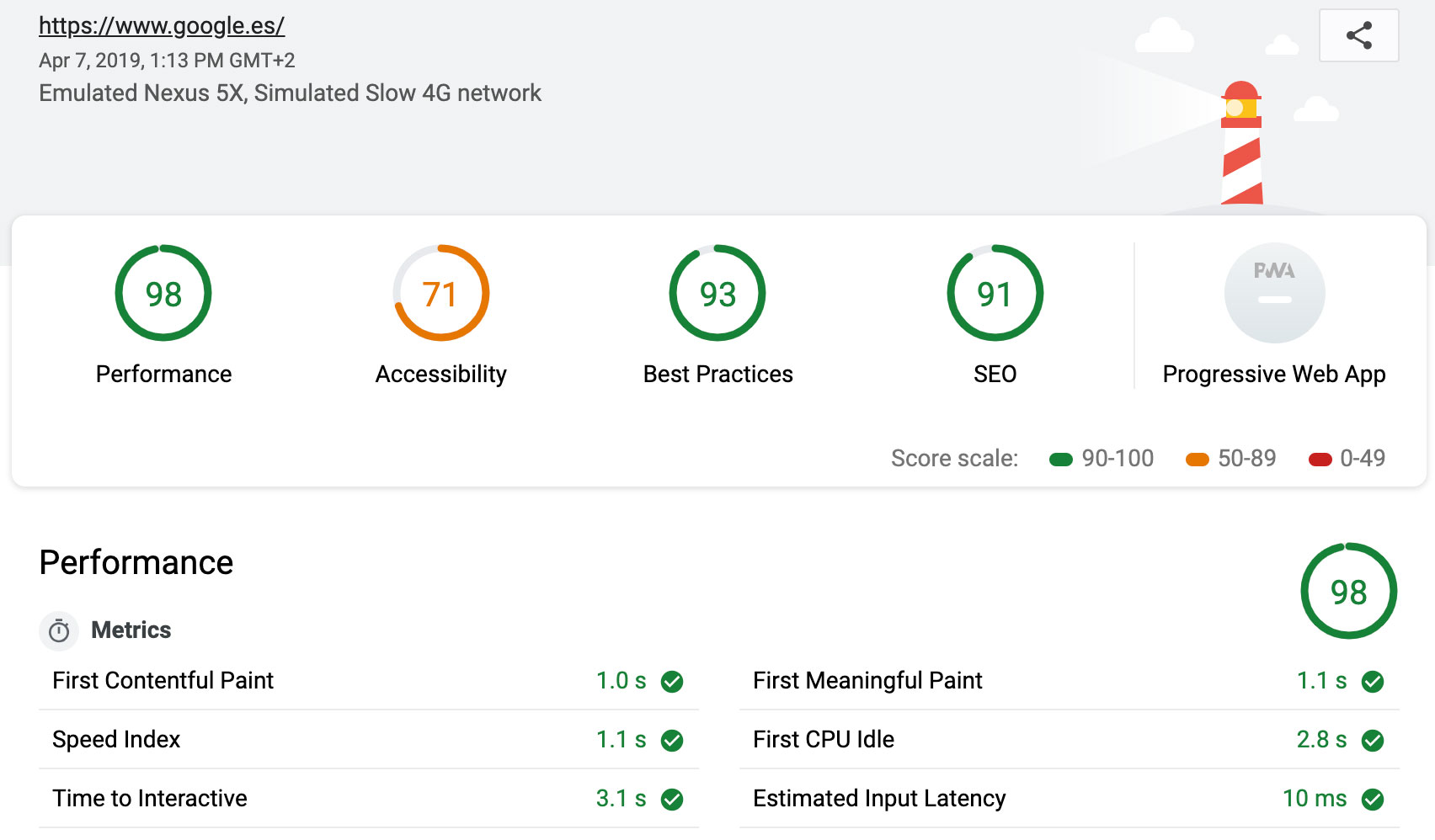
Al finalizar dicho test nos lanzará un navegador Chrome nuevo con el resultado del mismo en que podremos ver datos relacionados con el performance, la accesibilidad, las buenas prácticas, el SEO de la web, y en qué porcentaje cumple con las premisas para ser una PWA.

En este vídeo podéis ver que ocurre al ejecutar Lighthouse en la propia web de Google

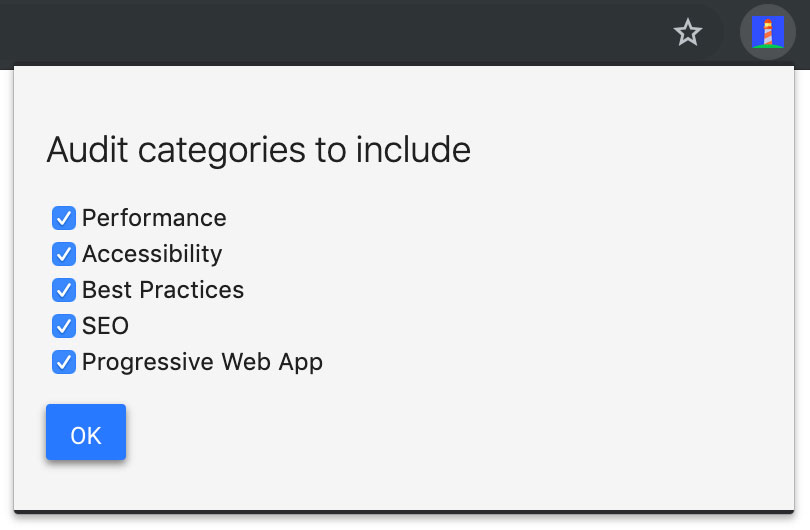
Por último comentaros que la herramienta nos permite customizar hasta donde queremos que el test llegue, además de poder activar o desactivar algunas de sus opciones como podéis ver en la siguiente imagen.

Cómo instalar Lighthouse desde NPM
Para los amantes de la línea de comandos también hay una solución mediante NPM, con la que podemos ejecutar Lighthouse de forma automática cuando nos sea necesario.
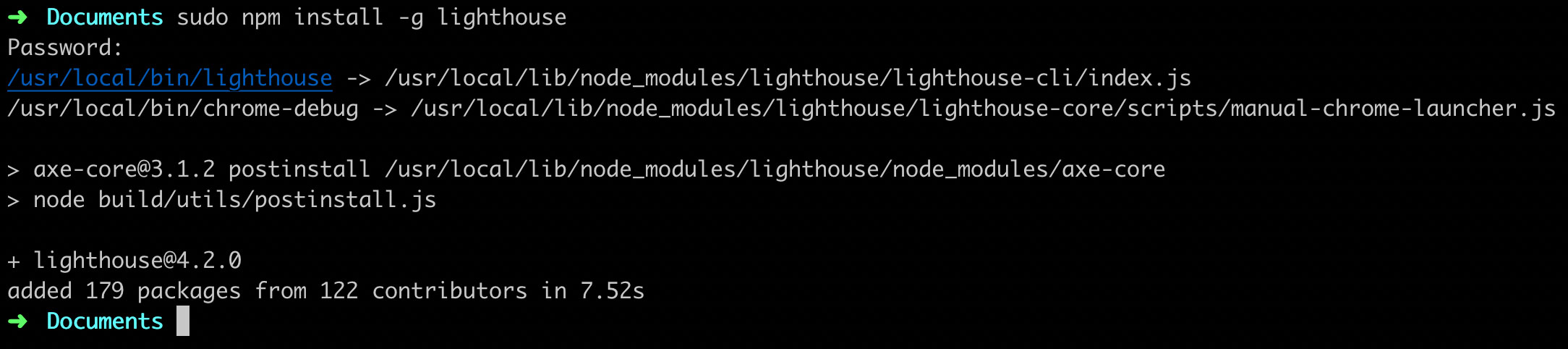
Lo primero que debemos realizar es instalar mediante NPM el paquete Lighthouse que podemos encontrar en el siguiente enlace.
sudo npm install -g lighthouse

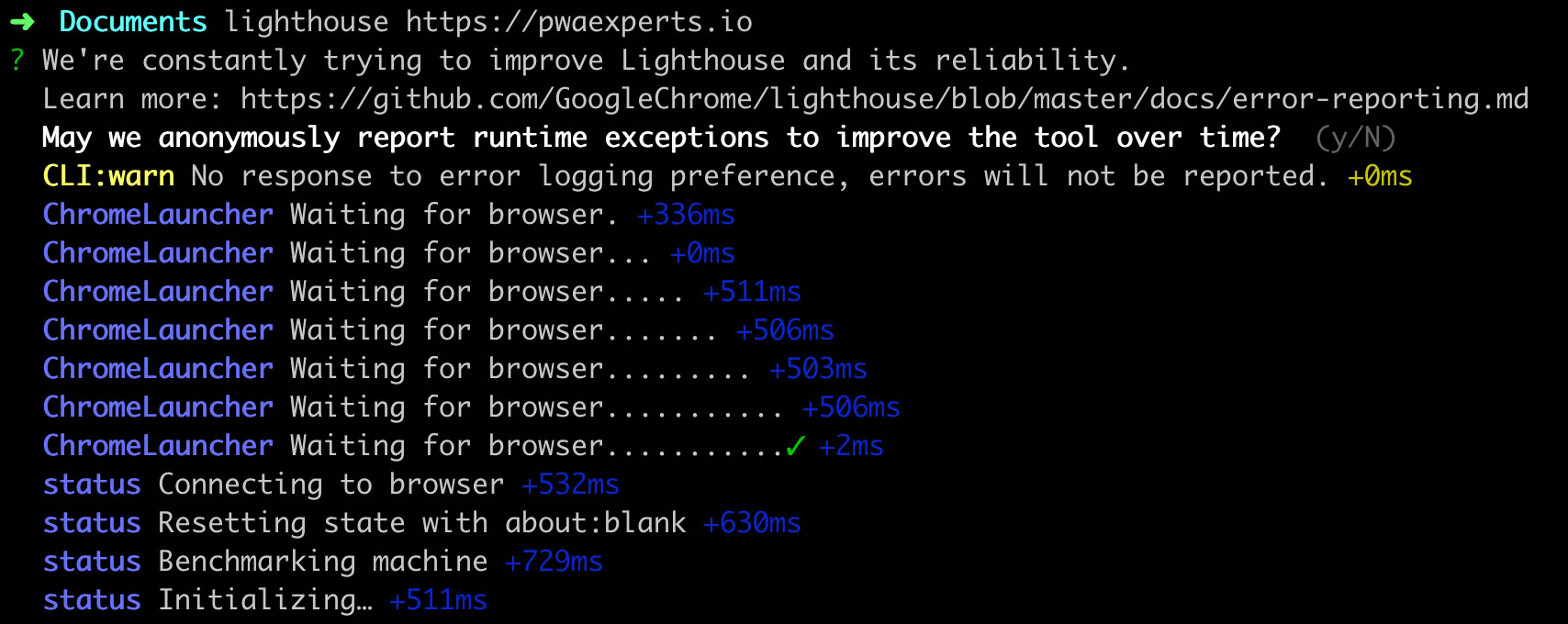
Lo siguiente será ejecutar el comando lighthouse desde línea de comando haciendo referencia a la url en la que queremos realizar el test.
lighthouse https://www.google.es/

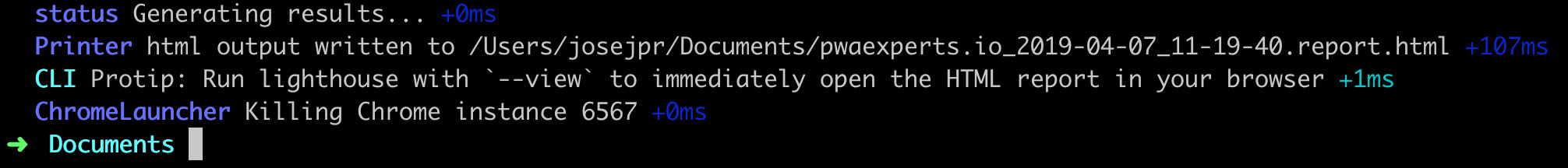
Y al finalizar nos generará un archivo html de reporte en el que podremos visualizar los resultados del test.

Os dejo también por aquí una recopilación de flags que podéis utilizar a la hora de implementar esta herramienta en un proyecto y que por ahora están disponible mediante el CLI.
| CLI Flag | Description |
| port | The port to use for the debugging protocol. |
| chromeFlags | Custom flags to pass to Chrome. |
| outputPath | The file path to output the results. |
| saveAssets | Save the trace & devtools log to disk. |
| view | Open HTML report in your browser. |
| listAllAudits | Prints a list of all available audits. |
| verbose | Displays verbose logging. |
| quiet | Displays no progress, debug logs or errors. |
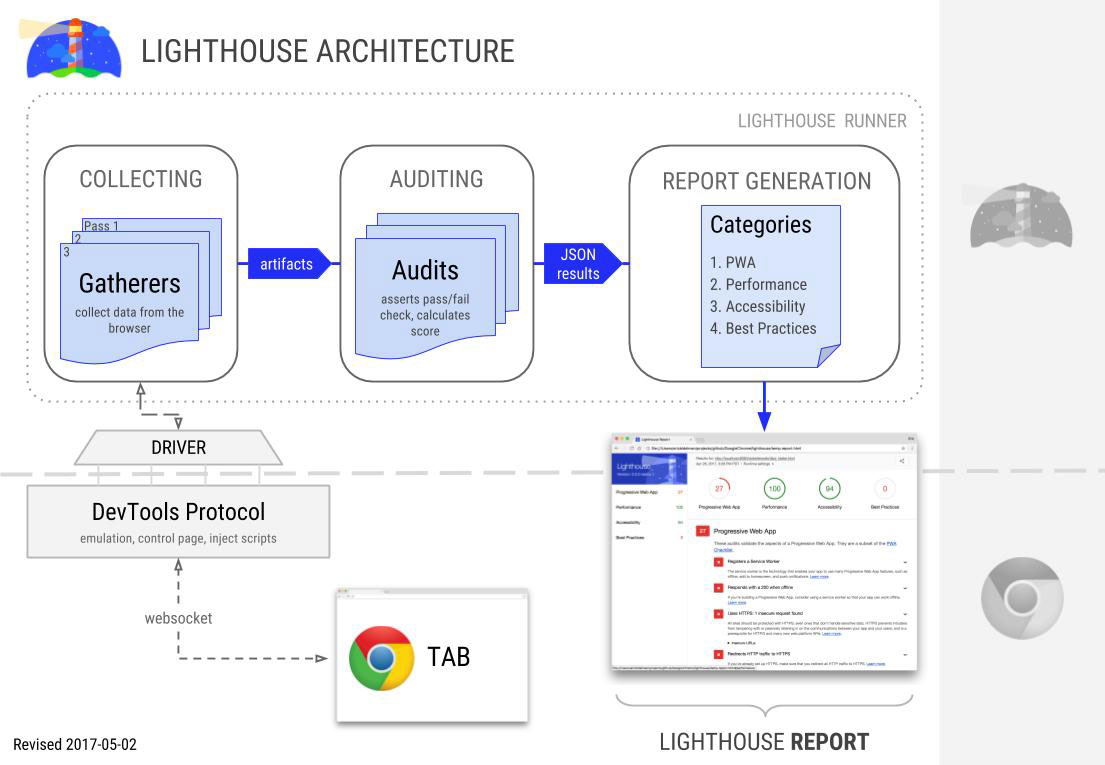
Lo que no vemos de Lighthouse
En la siguiente imagen podéis ver como funciona esta herramienta por detrás. Su arquitectura define varios estados y procesos que no vemos a simple vista y que nos ayuda a comprender todo el trabajo que realiza por nosotros.

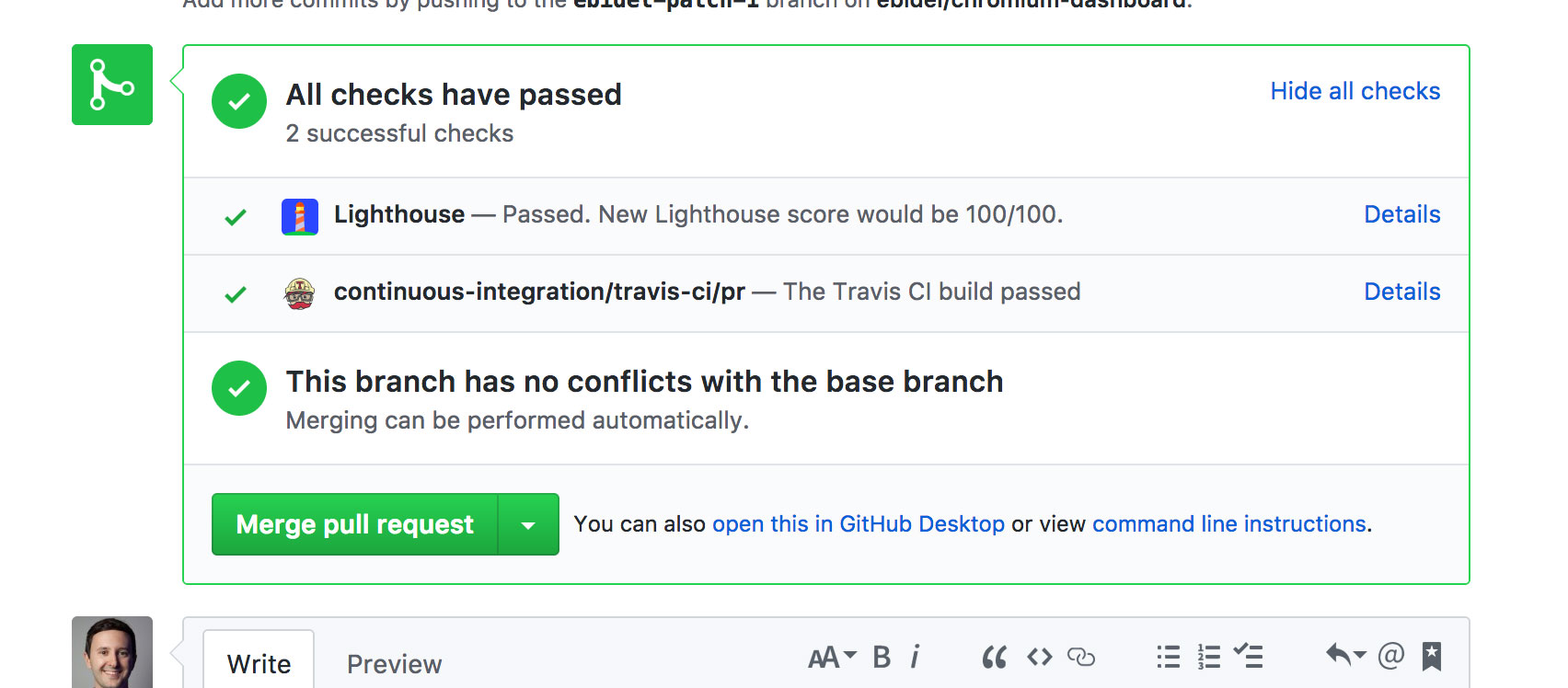
Lighthouse en integración continua
Por si todo esto fuera poco, podemos integrar Lighthouse mediante integración continua para que en el momento en que realicemos un análisis de nuestra web y/o desarrollemos un proyecto con un equipo de developers, podamos auditar el proyecto.
En mi caso trabajo con GitHub como repositorio y me ha parecido muy interesante la documentación que he encontrado de cómo integrar Lighthouse en el pipeline de Github. Ver enlace.

Recomendaciones
- Os dejo la cuenta de Twitter de Lighthouse.
- Si quieres entender más sobre la arquitectura de Lighthouse encontraréis más info en este enlace de Lighthouse GitHub
- Listado de integraciones de Lighthouse que pueden ser de tu interés Lighthouse Integrations
- Documentación oficial sobre Lighthouse en Google.
Para dejar tu comentarios debes pertenecer a la Comunidad.