Google I/O 19 se realizó entre el 7 y 9 de mayo y, para felicidad de nosotros programadores, este año cargó su agenda de keynotes con buenas noticias sobre el ecosistema PWA. Resumimos en esta nota lo que nos depara para lo que resta del año, este sensacional ecosistema.
Una de las dicotomías de 2019 en el mundo techie es que, los eventos Google I/O (#IO19) y Microsoft Build (#msbuild), se han superpuesto. Por un lado, Microsoft presentó las novedades referentes a su ecosistema de desarrollo, orientado mayormente al mundo #Azure, pero también le dio mucha importancia a su nuevo caballo de batalla llamado: Microsoft Edge (con corazón de Chromium).
Por otro lado, Google presentó una batería de mejoras en el ecosistema de su asistente Google Home, mostrando una super versión del mismo pensado para un ecosistema Android en “Modo avión” y también integrándolo en el futuro cercano al mundo de las personas con capacidades diferentes.
En cuanto a las PWA, éstas tuvieron su gran espacio en #IO19. Aunque no estuvieron incluidas en la Keynote de apertura, sí les han dedicado un espacio significativo a través de diferentes presentaciones que se hicieron en los días posteriores, con sus respectivas transmisiones en vivo vía Youtube, y también desde la App dedicada a dicho evento, la cual fue íntegramente desarrollada bajo este paradigma.
Lo bueno de todo esto es que la información recopilada en IO19 y Msbuild nos permite acercarles, mediante esta publicación, lo mejor del mundo PWA. Lo malo de la superposición de eventos, es que nos hemos pasado tres días mareados con tanta información para procesar.

Microsoft Edge basado en Chromium
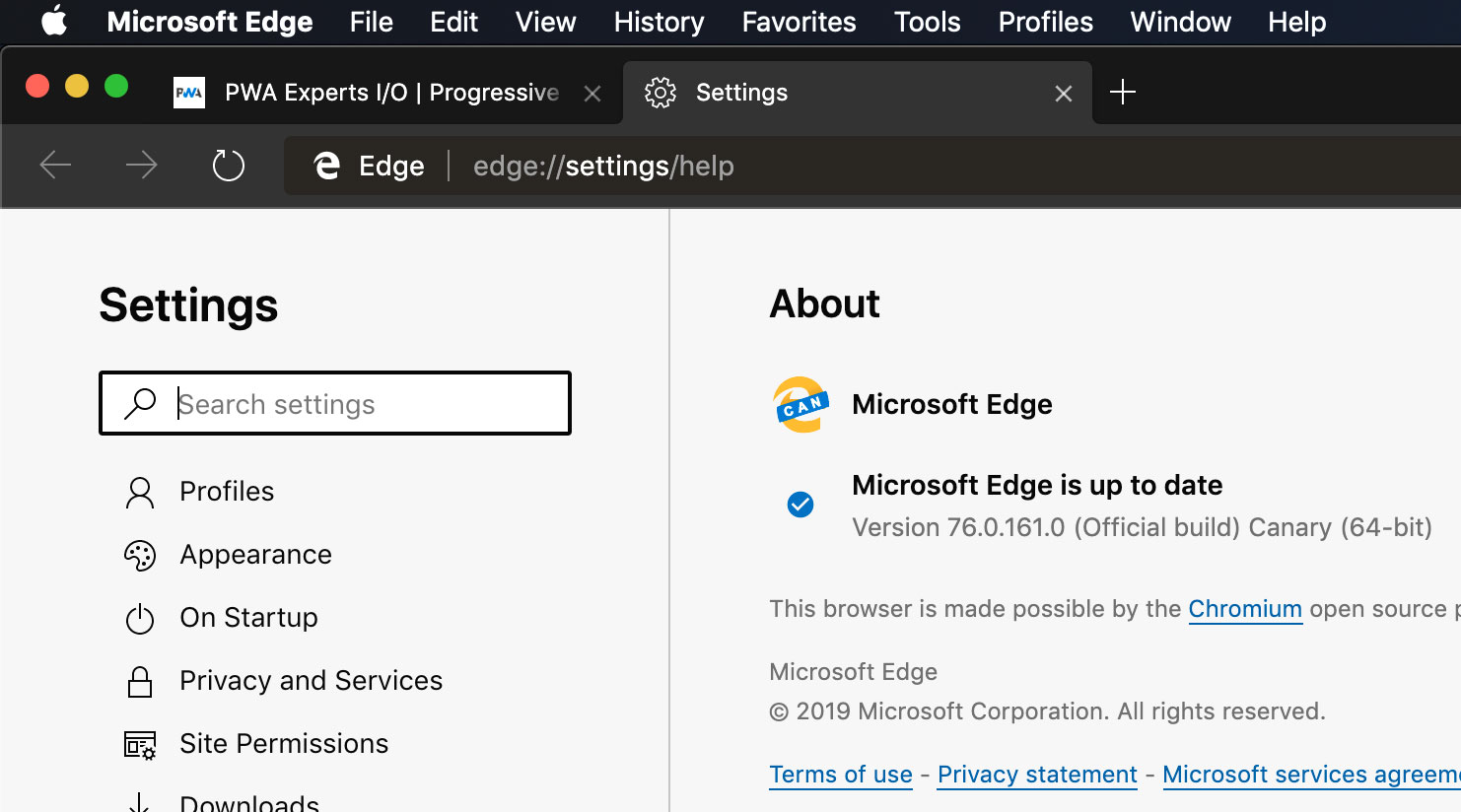
Después de innumerables intentos fallidos, primero con Internet Explorer (Q.E.P.D.) y estos últimos años con Microsoft Edge, el gigante de Redmond decidió hacer borrón y cuenta nueva con su navegador web. Hacia finales de 2018 nos enteramos del propósito de Microsoft de reemplazar (o rehacer) Microsoft Edge, basándose en Chromium.

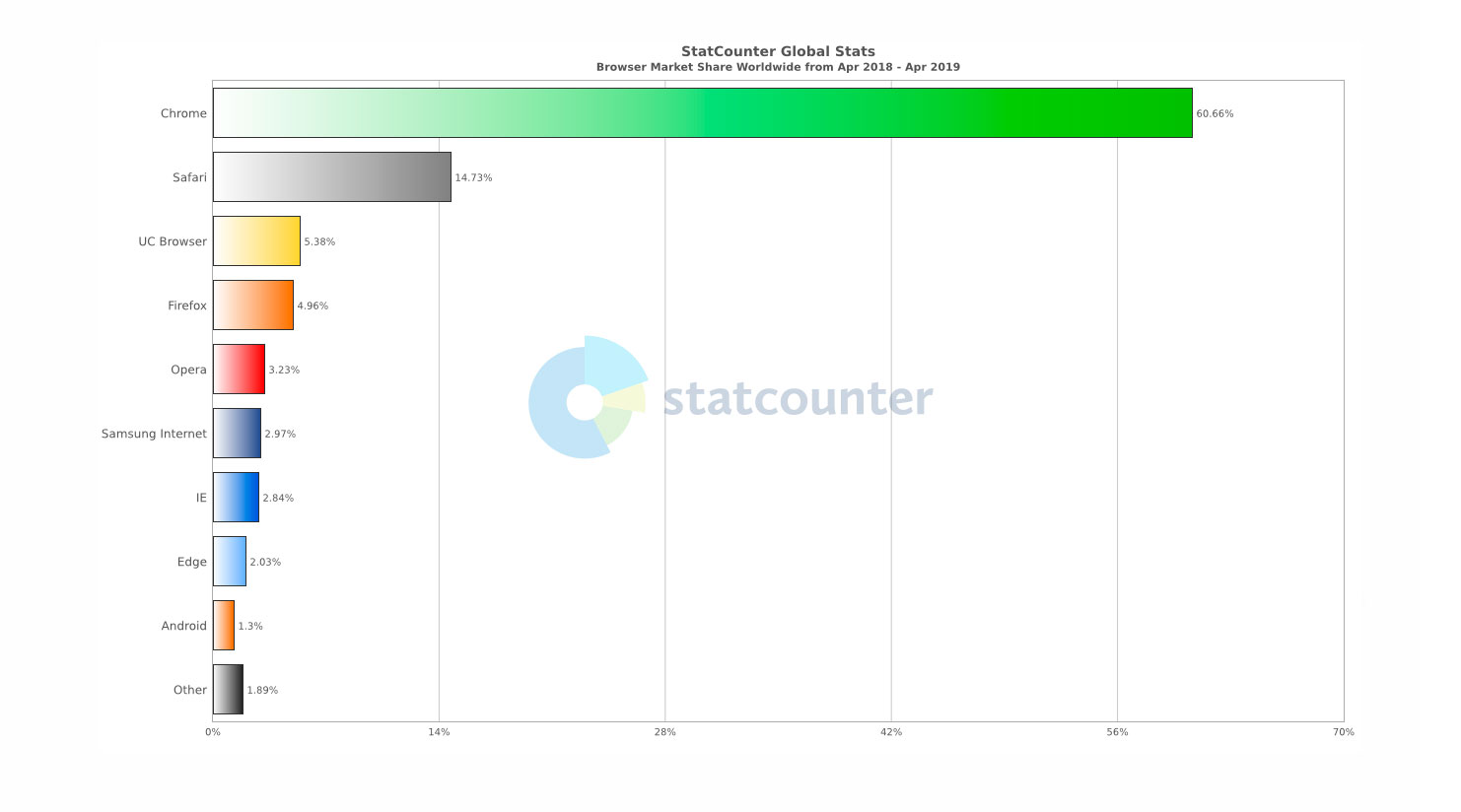
Edge tiene apenas un 2.84% del mercado de navegadores web.
A principios de abril de 2019, Microsoft liberó la primera beta del nuevo Edge para todo aquel “early adopter” que quisiera probarlo. Y, ya con #Msbuild en desarrollo, su CEO Satya Nadella, anunciaba que Edge estará disponible para las plataformas: Windows, Linux, MacOS, iOS y Android, gracias a la adopción de Chromium como Core del web browser.

Google I/O y las PWA
Por el lado de Google, durante el desarrollo de I/O 2019, el gigante de Mountain View le dedicó al ecosistema PWA tres keynotes. En la primera de éstas, expusieron las ventajas de Google Firebase, orientadas puntualmente a las Progressive Web Apps. Entre las más destacables se encuentra PWA-Hosting, que consta de un servicio en Firebase que permite alojar una PWA bajo una URL amigable. Ejemplo: https://miprogressive.web.app.
La extensión web.app permite identificar rápidamente en nuestro sitio web, que el mismo puede ser instalable en los escritorios de los usuarios. También destacamos el poder contar con HTTPS, con todo lo que ello representa.
Otro servicio destacable es PWACache, el cual permite generar un caché temporal online de la PWA, para que podamos recuperar el estado de la misma si la ventana de la aplicación progresiva se cierra accidentalmente. Esto nos ahorrará un montón de trabajo (y recursos del sistema operativo), para que nuestra PWA mantenga consistencia según su último estado.
Otro aspecto a destacar fue el “Tips and Tricks” para el desarrollo de una PWA. En este keynote encontramos recomendaciones respecto al caché local, a la pantalla de inicio, al uso de loader-icons, y otro tipo de mejoras destacadas.

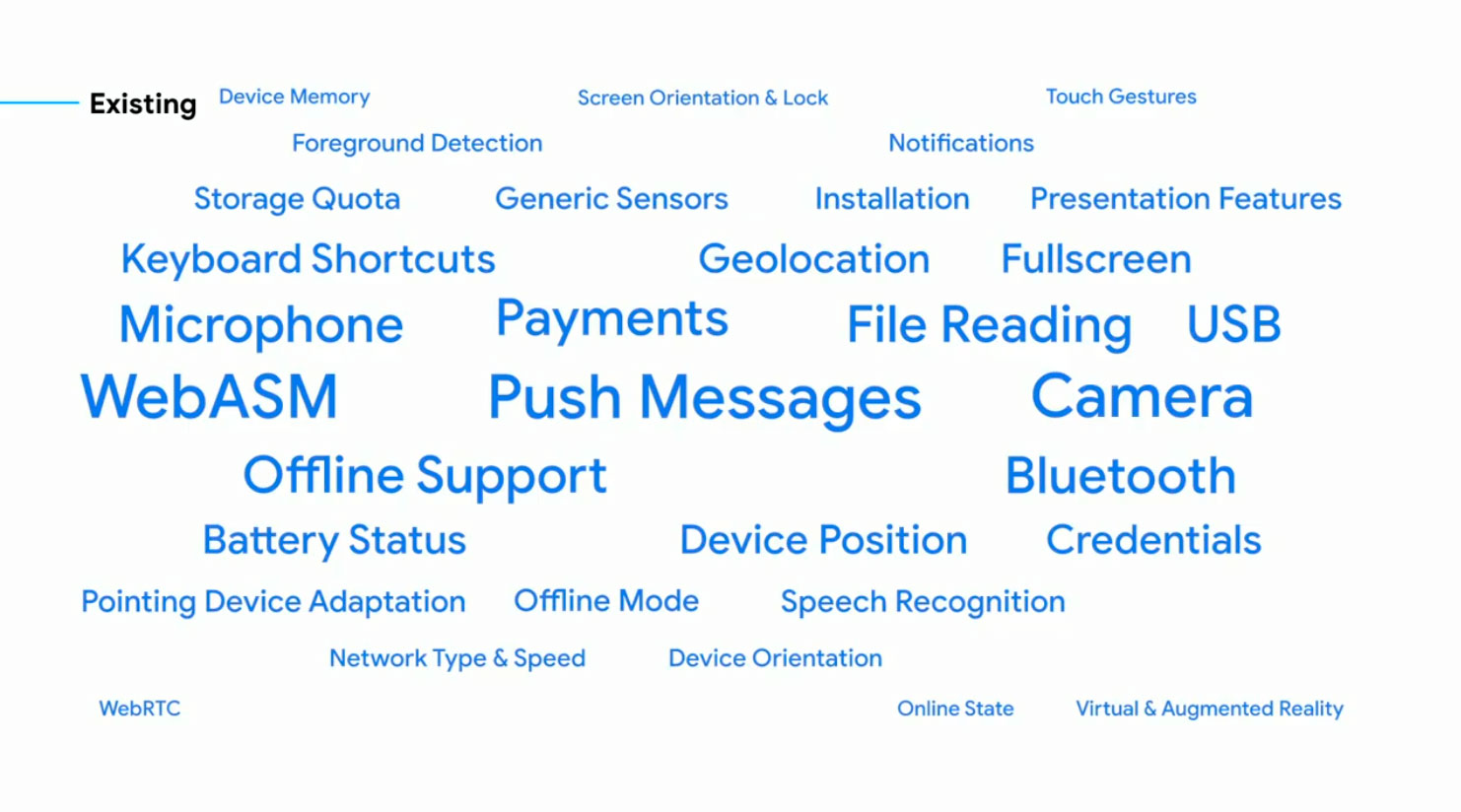
Todo lo que nos permite hacer hoy Google Chrome, desde una web o PWA.
Finalmente, dedicaron un Keynote a presentar las ventajas de Google Chrome, y todas las novedades que llegan con este navegador web, a partir de su versión 74. Chrome comienza a soportar la instalación de PWA en todas las plataformas donde tiene presencia este navegador web, incluyendo por supuesto a Chrome OS. Pudimos ver una demo en vivo, mostrando la instalación de PWA en Chrome OS.
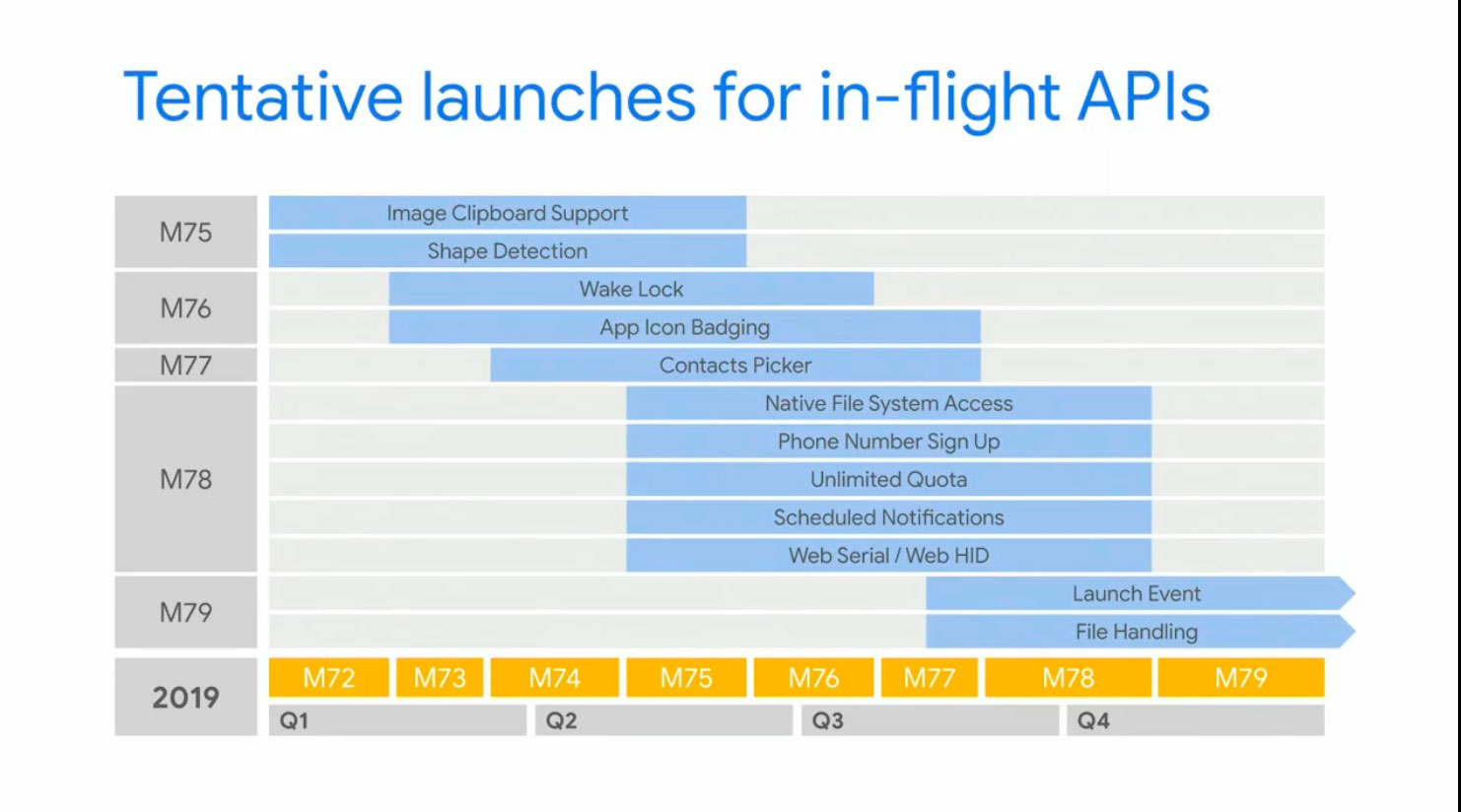
El broche de oro de esta última keynote llegó de la mano del ingeniero de Google Chrome (y PWA Tech Lead) Dominick Ng - @dominickng, cuando presentó el Roadmap de desarrollo de las próximas versiones de Chrome, y todo lo que las mismas incluirán para el mundo de las PWA. Entre lo más destacable que llegará durante 2019, podemos mencionar:
- Soporte para copiar imágenes desde el portapapeles
- Mostrar notificaciones en el ícono de la PWA (icon badging)
- Acceso al sistema de archivos nativo del S.O.
- Login mediante el número de teléfono
- Espacio de almacenamiento ilimitado para las PWA
- Instalación de la PWA desde la URLBar
- Selección de contactos locales
- Recepción y lectura de SMS
- Notificaciones agendadas
- Acceso al puerto serie/USB

El futuro cercano
Claramente no tenemos espías ni en Google ni en Microsoft que hagan espionaje por nosotros y nos traigan noticias frescas sobre PWA ;), pero, analizando detenidamente todos los cambios y novedades que propone Google, podemos deducir que están apostando de lleno a independizar el desarrollo de aplicaciones para su universo, mirando a largo plazo una migración completa hacia el ecosistema PWA, para finalmente poder dejar de lado el lenguaje JAVA y el desarrollo nativo. Si bien ésta es una opinión de quien escribe, no podemos dejar de recordarles que, hace unos años, Oracle le reclamó a Google el pago de regalías por el uso de JAVA como lenguaje estándar para el desarrollo de Apps nativas para Android (por ello nació la alternativa Kotlin).
También debemos analizar que Chrome tiene cada vez más participación en el universo del hardware de computadoras y dispositivos móviles. Esto le permitiría en el corto plazo, dominar cada vez más el hardware informático, desde la simpleza de una aplicación web.
Microsoft, por su parte, aprovecha la evolución de Chromium y la solidez de este motor web en el mercado. De esta forma, saca partido de todas las bondades en cuanto a soporte y compatibilidad web con la que ya cuenta este navegador, y de todos los beneficios que traerá en el futuro cercano. Microsoft se asegura que su navegador será compatible con el ecosistema futuro que propone el desarrollo de aplicaciones PWA.
Si nos damos una vuelta por la web www.chromestatus.com, podemos ver en el tintero deChrome(ium) características futuras fascinantes que, probablemente, incluirá este browser, como ser: soporte NFC, Picture in Picture, Speech recognition en WebRTC, entre tantas otras. Con toda esta información, ya podemos ir planificando nuestro Roadmap de conocimiento para este fascinante universo.
Os animamos a disfrutar de estas presentaciones en Google I/O o directamente en Youtube, donde podréis buscar los siguientes títulos en la agenda del evento:
Para dejar tu comentarios debes pertenecer a la Comunidad.