Me parece un buen comienzo en mis aportaciones a esta nuestra Comunidad empezar explicando qué es (y qué no es) una Progressive Web App y porqué utilizar esta tecnología en nuestros desarrollos.
Podemos empezar por lo que no son las PWAs:
- No es una extensión de navegadores web
- No es un framework como React, Vue, Angular
- No es un plugin o librería para los frameworks
- No es parecido a React Native, Native Script, ionic, etc.
- No es sólo Responsive Design
Pero, entonces qué son. Bueno podríamos definir las PWAs como una Aplicación Web (página web) que incorpora (de forma progresiva) diferentes funcionalidades nativas del dispositivo.
Por ejemplo cuenta con:
- Notificaciones Push
- Descargable a nuestro Home Screen (acceso directo a la pantalla)
- Funciona Offline
- Tiene acceso a funciones del dispositivo, como la cámara, geolocalización, etc.
- Se actualiza constantemente
- Es amigable ya que se asemejan a apps nativas
- Es segura ya que siempre trabajan bajo protocolo Https
- Son ligeras. Son ficheros Html, CSS y JS.
- Son rápidas al cargar ya que usan la caché del dispositivo.
Por lo tanto una PWA bien ejecutada nada tiene que envidiar a una app nativa y desde que Google Play permite publicar estas aplicaciones en su store eliminamos la duda que siempre se ha tenido en cuanto a negocio que una app sólo es una app si se descarga desde un store. Podemos hablar de esto más adelante...
Pero porqué debo construir una PWA
Sin duda son una buena alternativa para construir nuestra primera aplicación si lo que queremos es validar hipótesis de producto o si nuestro presupuesto no es muy elevado o si simplemente conoces HTML, CSS y JS como lenguajes de desarrollo y quieres aventurarte a crear tu primera app.
Pero si nos centramos en datos y dando por sabido que el consumo de internet es mucho mayor desde un móvil que desde el escritorio, se dan dos paradojas.
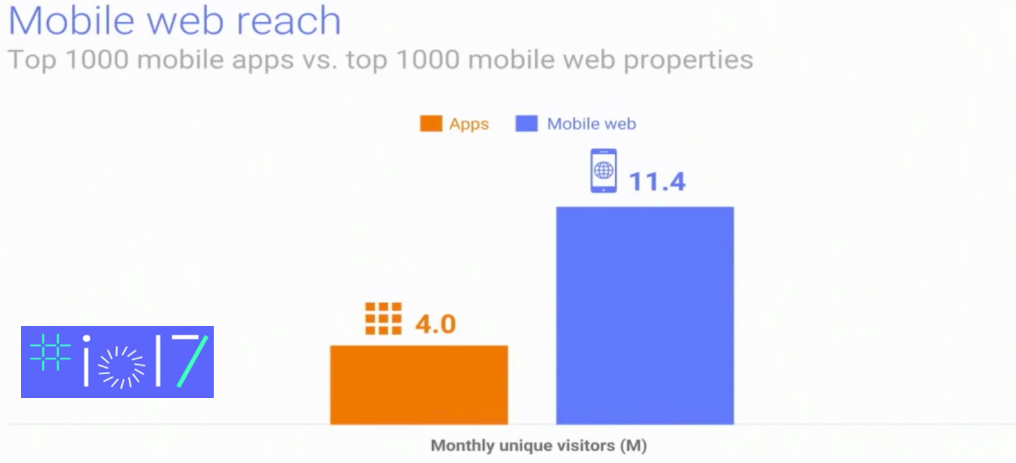
Por un lado sabemos que el alcance de las páginas web visitadas desde el móvil casi triplica a las visitas desde las apps móviles nativas (Conferencia de Google de 2017. Apps 4.0 M y Páginas Web 11.4 M)
 @fernando_her85
@fernando_her85
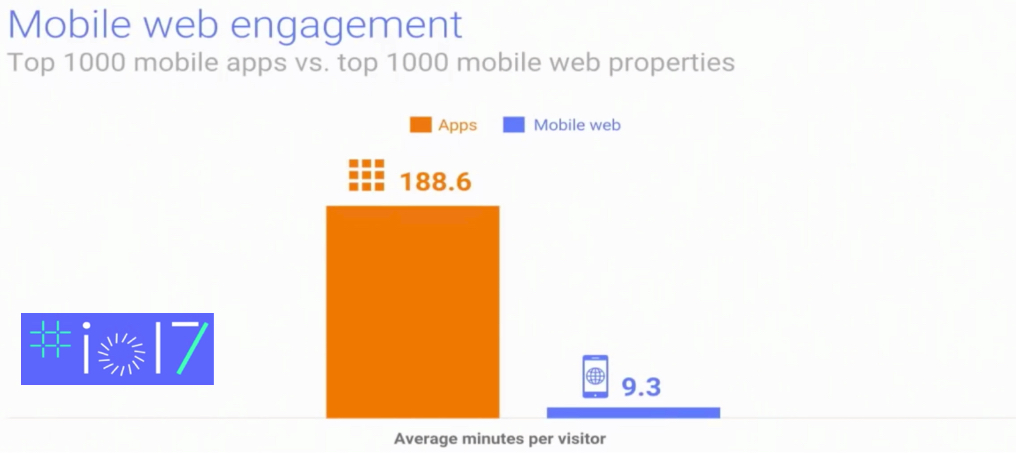
Por otro lado, el problema es que las apps nativas tienen mucho mas "enganche" (engagement) que un sitio web (entendiendo app nativa como aquello que tengo instalado en mi móvil). A razón de 188,6 minutos en app frente a los 9,3 minutos por usuario de las webs. Esto se debe principalmente a las notificaciones push.

@fernando_her85
Si a todo esto le sumamos que lo normal es que el usuario medio instale entre 1 o ninguna app al mes. Más allá de las típicas como Facebook, Twitter, Whatsapp...
Lo que solemos hacer es buscar en google desde el navegador web y a partir de ahí acceder al contenido.
Pues bien. Si nosotros construimos nuestro sitio web como una PWA podremos darle al usuario la posibilidad de instalar nuestra web en su "escritorio" y aumentar con ello notablemente la cantidad de accesos que tendrá a nuestro sitio.
Pronto os prepararé un tutorial de cómo hacer esto.
De momento os dejo por aquí documentación sobre el tema:
Vector de negocios creado por freepik - www.freepik.es
Para dejar tu comentarios debes pertenecer a la Comunidad.