Poco a poco, Apple se suma al mundo de las PWA. Si bien, la firma de Cupertino fue pionera en este campo allá por el 2007 junto a la llegada de su primer teléfono inteligente, tan solo un año después y hasta 2018, Apple descuidó la actualización de los lineamientos que sacan provecho de este ecosistema, en pos de potenciar su Store de Aplicaciones nativas.
Hoy Apple retomó la senda del universo PWA, y trajo algunas actualizaciones que benefician en parte a quienes apuestan por desarrollar aplicaciones web “vitaminizadas” para dispositivos móviles. Hagamos un repaso a continuación, del pasado y presente del ecosistema iOS, de cara a instalar aplicaciones web progresivas.
One last thing... (versión 2007)

Antes de comenzar el tutorial, vale destacar que las PWA nacieron en 2007, de la mano del primer iPhone. Si bien el nombre “PWA” fue modelado en 2017 por Google y otros partners, Apple fue quien originalmente planteó el concepto de Web App, un poco para justificar la no inclusión de Adobe Flash Player en su teléfono inteligente, y otro poco para suplir la falta de aplicaciones nativas del SDK para iPhone y el no lanzamiento del App Store, quien no vería la luz sino hasta 2008.
Metatags para iOS
Para adentrarnos en el terreno PWA para el ecosistema iOS, lo primero que debemos conocer es el cúmulo de Metatags que hacen “la tarea fina” de agregar aplicaciones web a la pantalla de los dispositivos móviles Apple, con tan solo un par de taps. Para conseguir esto, Apple lanzó en 2007 un soporte de "Metatags" específicos para Safari Browser, que permiten agregar una web al escritorio iOS, junto con su icono, un nombre, y una serie de configuraciones específicas propias de la plataforma Safari. Veamos a continuación cuáles son, y su significado.
| Meta Name | Descripción |
| apple-touch-icon | Establece el ícono por defecto que identificará la WebApp dentro del sistema operativo del dispositivo móvil. |
| apple-mobile-web-app-capable | Indica al web browser o webview, que la webapp debe visualizarse en pantalla completa. |
| apple-mobile-web-app-title | Establece el título que acompaña el ícono de la aplicación web. |
| apple-mobile-web-app-status-bar-style | Permite manipular el color y/o transparencia de la barra superior de estado de iOS. |
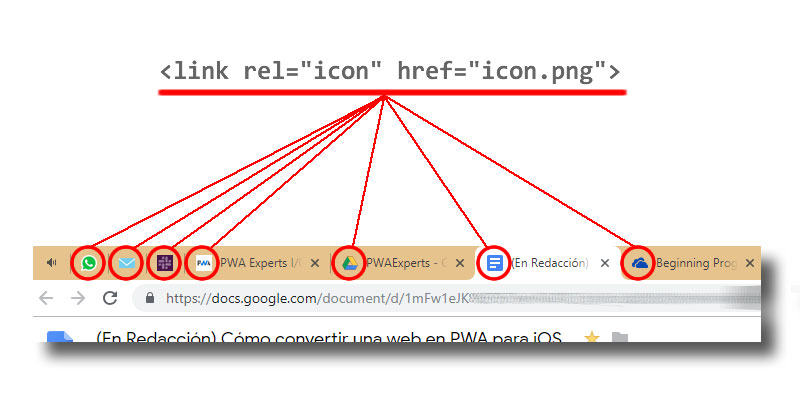
| link rel icon... | Define el icono a mostrar en las pestañas de los navegadores web, donde se visualiza la webapp. |
| apple-touch-icon | Define el icono que utilizará el navegador web, para crear el acceso directo hacia nuestra webapp, en el escritorio de iOS. |
| apple-touch-startup-image | apple-touch-startup-image |
Al igual que los metatags propios de HTML, los definidos por iOS para este lenguaje de marcado, se declaran dentro del bloque "head" de cada documento HTML y, si bien no tienen que respetar un orden específico, siempre conviene mantenerlos juntos por una cuestión de orden visual y para una rápida ubicación en el caso de tener que modificarlos. Veamos a continuación cómo incorporarlos en un desarrollo web. Para ello, accedamos al código fuente base, ubicado en este repositorio. Este será el proyecto de ejemplo que utilizaremos en este tutorial. Es un proyecto simple, con un documento HTML y dos íconos en formato PNG que serán utilizados por los meta tags. Iniciemos entonces nuestro editor de código favorito para comenzar a trabajar este proyecto.
Alcances de los metatags
Apple incluyó soporte para los archivos Web Manifest, a partir de la actualización de iOS 11.3 y superior, por lo tanto, el uso de estos metatags queda restringido a los dispositivos iOS que tengan la versión del S.O. anterior a la aquí mencionada. Dada la gran segregación de versiones de iOS existentes en el mercado tecnológico, debemos tener en cuenta siempre de contemplar los dispositivos anteriores, al menos por los próximos dos o tres años.
Declaración de íconos
Lo primero que haremos es incluir la referencia a los íconos que identifican e ilustran nuestra web app. Para ello, agregamos el siguiente código:
<head>
<link rel="icon" href="icon.png">
<link rel="apple-touch-icon" href="icon-192.png">
...
El primer tag corresponde al ícono que ilustra la pestaña del navegador web. Es muy común prácticamente en todos los sitios web y, a diferencia de la era anterior de HTML donde el ícono debía ser con extensión .ICO, actualmente soporta el formato PNG, el cual permite transparencia y una paleta de colores muchos más amplia.

El tag apple-touch-icon hace referencia al ícono que será instalado en iOS como acceso directo a la WebApp. Dentro de las características de diseño de los íconos para iOS, debemos tener presente que su tamaño puede ser variable, y que no debemos incluir transparencias en ellos. iOS renderiza cada ícono, completando con color negro aquellos espacios con transparencias.

El ícono que utilizamos en este ejemplo cuenta con 192 pixeles de ancho por 192 píxeles de alto. Igualmente, podemos definir diferentes medidas, incluyendo un meta tag por cada resolución de ícono que tengamos.
Les compartimos un link aquí, a un artículo de Apple donde explican esto con mayor detalle, y también el código de cómo sería agregar múltiples metatags, según la dimensión del icono:
<link rel="apple-touch-icon" href="icon-iphone.png">
<link rel="apple-touch-icon" sizes="152x152" href="icon-ipad.png">
<link rel="apple-touch-icon" sizes="180x180" href="icon-retina.png">
<link rel="apple-touch-icon" sizes="167x167" href="icon-ipadretina.png">
El título
Ahora agregaremos el meta tag apple-mobile-web-app-title, que permite adicionar un título que oficiará de nombre junto al icono, al momento de agregar dicha web app en el escritorio de iOS. Para ello, utilizamos el siguiente código:
<meta name="apple-mobile-web-app-title" content="Cook<4>Me">
El título, como nombre de la Web App, debe ser corto ya que, sino, tanto iOS como Android lo recortará, finalizando el nombre con puntos (...), perdiendo el objetivo inicial que es identificar la aplicación web en el entorno iOS. De acuerdo a las recomendaciones de Google Developers, 12 es el máximo de caracteres a utilizar.
Web App Capable
Esta otra característica, permitirá que nuestra Web App se muestre en forma independiente en el dispositivo iOS en cuestión. Esto implica que se abrirá en la aplicación interna que iOS tiene, denominada WKWebView, evitando utilizar la interfaz de Safari browser, ni tampoco ningún tipo de barra de navegación.
<meta name="apple-mobile-web-app-capable" content="yes">
Lo único que alcanzaremos a visualizar junto a nuestra web app es la barra superior de iOS. Está barra superior obtendrá el color negro por defecto, aunque podremos personalizar la misma, utilizando el siguiente Metatag:
<meta name="apple-mobile-web-app-status-bar-style" content="black">
En este metatag, el parámetro a modificar es el que corresponde al atributo content, utilizando black, default o black-translucent, entre las tres posibilidades disponibles. Este último permitirá tomar el color por defecto definido en nuestra PWA. Prestemos atención al momento de instalar nuestra Web App en el escritorio de iOS, cómo se comporta la barra superior del S.O. con nuestra web app.
Splash screen
Y, por supuesto, no podemos dejar de lado la pantalla de inicio, o Splash screen. iOS permite definir una o más pantallas de inicio, de acuerdo al tipo de dispositivo iOS que ejecutará nuestra PWA.
<link rel="apple-touch-startup-image" href="splash_iphoneX.png">
Accediendo a este link oficial de Apple, podrán conocer en detalle las diferentes dimensiones para una imagen de inicio óptima, de acuerdo al tipo de dispositivo iOS.
Nosotros solo ejemplificamos en este tutorial, la imagen de inicio con las dimensiones especificadas para el dispositivo iPhone X.
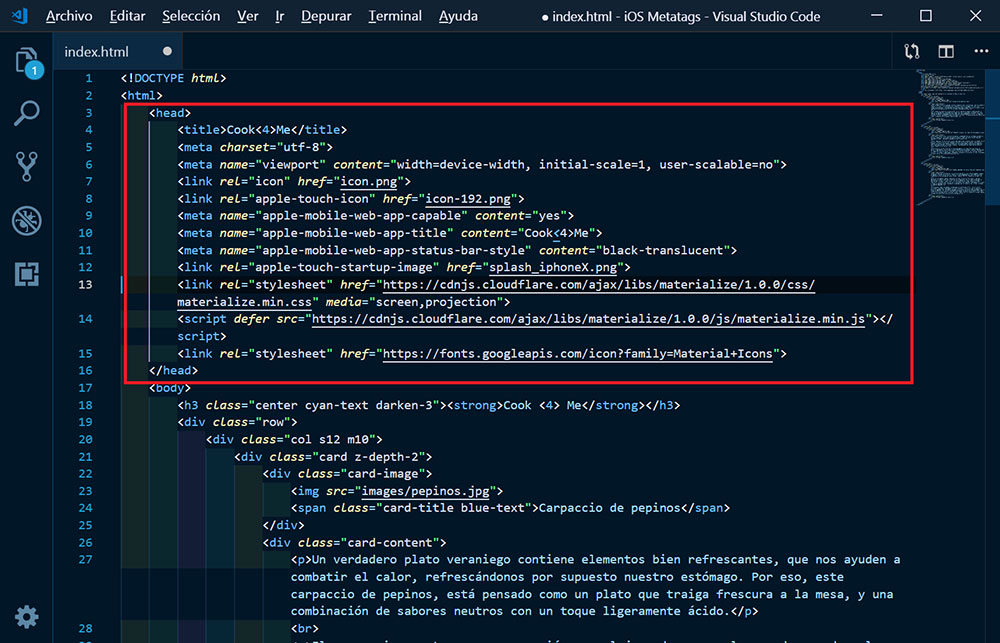
Si todo salió bien, nuestro código debe haber quedado estructurado de forma similar al código representado en la siguiente imagen:

La prueba de fuego
Solo nos resta probar el resultado de nuestra web app en un dispositivo móvil iOS. Si tenemos un iPad o iPhone físico, podemos cargar este tutorial en Fenix Web Server o similar, y ejecutarlo en Safari Mobile mediante la IP del servidor web, o localhost:puerto si tenemos el simulador iOS instalado.
Y, si tenemos que cumplir con un proyecto para un cliente, y no contamos con equipos Apple, podemos recurrir a contratar el servicio de www.macincloud.com, y utilizar de éste los emuladores incluidos en XCode.
Resumen
Los meta tags para iOS fueron por años, la pieza clave para “instalar” webapps en los sistemas operativos móviles de Apple, y que éstas cuenten con un look and feel similar al de una aplicación más del entorno. Hace poco menos de un año, Apple incluyó silenciosamente el soporte de Web Manifest, el cual veremos más adelante, dentro del tutorial para Android, que también será aplicable en iOS.
En resumen a lo aprendido en este tutorial, debemos tener en cuenta:
- Por el momento y, a modo de compatibilidad, agregar los meta tags para iOS en el documento HTML que oficia como Home. Si lo agregamos en cada documento HTML que nuestra web tiene, la referencia hacia nuestra web app quedará mal, haciendo improductivo su uso desde iOS.
- Cuando creemos una WebApp con experiencia Fullscreen, contemplemos agregar botones de navegación, ya que los de Safari Browser no estarán disponibles. Una buena práctica para ello, es diseñar la web a través de un mockup, pensando en ésta como si fuese una aplicación nativa. De esta manera podremos tener en cuenta todas las opciones de navegación que necesitaremos.
- El motor web de WebView no es el mismo motor de Safari browser para iOS. Probemos a fondo nuestra Webapp en ambos ecosistemas, antes de hacerla pública. De esta manera, lograremos pulir al máximo las diferencias entre ambos motores de navegación.
- Recuerden bien el tema de las transparencias en los iconos. Debemos diseñar imágenes acordes al ecosistema iOS para que, la imagen principal de nuestra webapp, no quede fea respecto a nuestra visión original. Recordemos que el ícono es la “primera cara” de nuestra aplicación web.
Mientras esperamos que Apple termine de definir la mejor estructura del archivo Web Manifest para compatibilizar las WebApps en el entorno iOS y macOS, aprovechemos los metatags clásicos de la firma de Cupertino, que siguen funcionando de forma óptima, fieles a su objetivo inicial.
Pueden ir chequeando periódicamente la web del proyecto WebKit, donde se actualiza de forma constante el avance sobre las nuevas funcionalidades que incluirá en el futuro cercano, el motor de navegación de Safari.
👋 Saludos!
Para dejar tu comentarios debes pertenecer a la Comunidad.