Una de las ventajas de trabajar con JavaScript desde la parte frontal en las PWAs es la de poder hacer uso de funcionalidades y características nativas del navegador que las interpreta.
Con este tutorial quiero compartir algo de conocimiento sobre los primeros pasos que necesitamos realizar para controlar correctamente el estado de la conexión del dispositivo móvil del usuario visitante.
Qué debemos hacer cuando el dispositivo pierde conexión
Es muy frustante cuando, por ejemplo, vas en metro por una zona de poca cobertura navegando por una web y, de repente, aparece un mensaje de error de conexión. El típico error que, de forma estándar, hace aparecer el propio navegador.

En este caso, y para que nuestro usuario no abandone de forma automática nuestra PWA, podemos mostrar un texto de aviso personalizado para el usuario y acorde a la imagen corporativa de nuestro proyecto, y de este modo el usuario sea alertado (sin dejar de ver la web) de una pérdida o recuperación de conexión a internet.
Cómo detectar con JavaScript la perdida o recuperación de la conexión
Podemos usar el objeto "window", que nos va a proporcionar mucha información sobre el navegador que utiliza nuestro usuario o visitante.
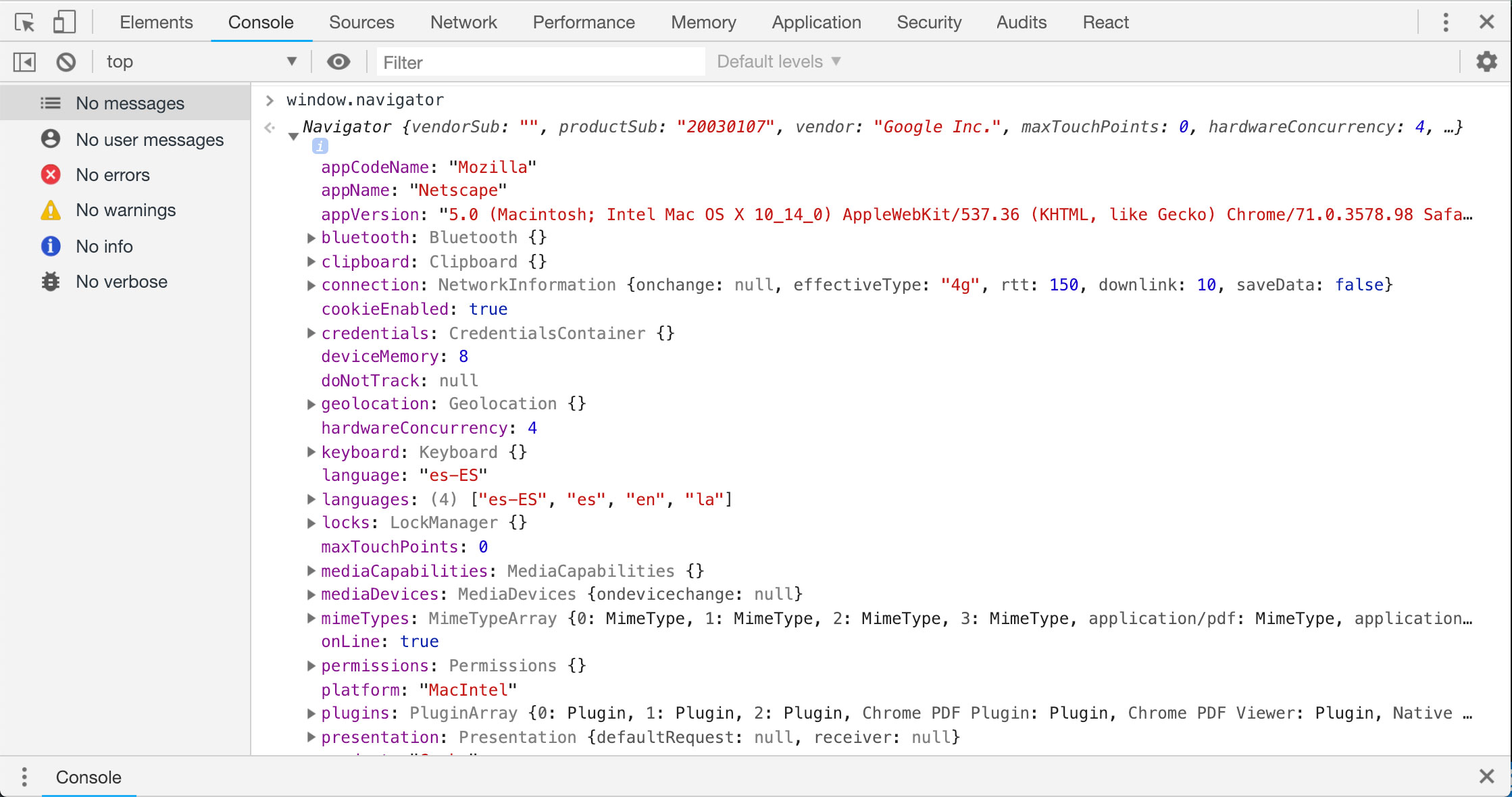
Si abrimos la consola del navegador web (en mi caso Chrome) y ejecutamos el siguiente código, podemos ver como resultado todos los parámetros que el propio navegador nos retorna de si mismo.
window.navigator

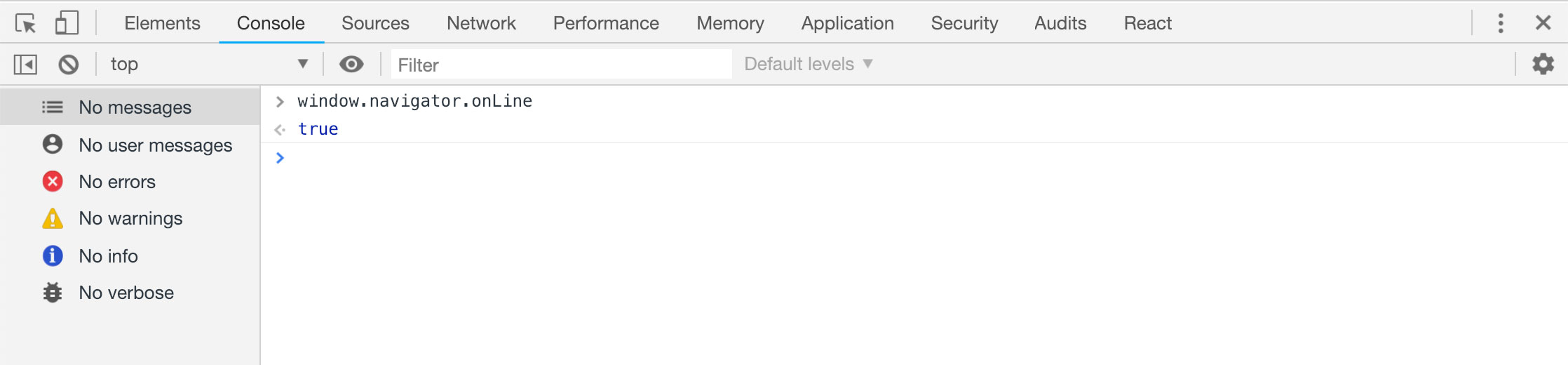
En este caso concreto, nos centraremos en el parámetro "onLine" que nos proporcionará como resultado "true", en el caso de que el dispositivo tenga conexión, o "false" en el caso de pérdida de la misma.
window.navigator.onLine

Os dejo un ejemplo con el que podéis controlar el cambio de conexión mediante un listener que a su vez ejecuta una función que muestra por consola el estado de la conexión en caso de cambio de estado de la misma.
function updateIndicator() {
console.log(window.navigator.onLine);
}
window.addEventListener('online', updateIndicator);
window.addEventListener('offline', updateIndicator);
Cómo poder realizar test de conexión mediante las herramientas del navegador
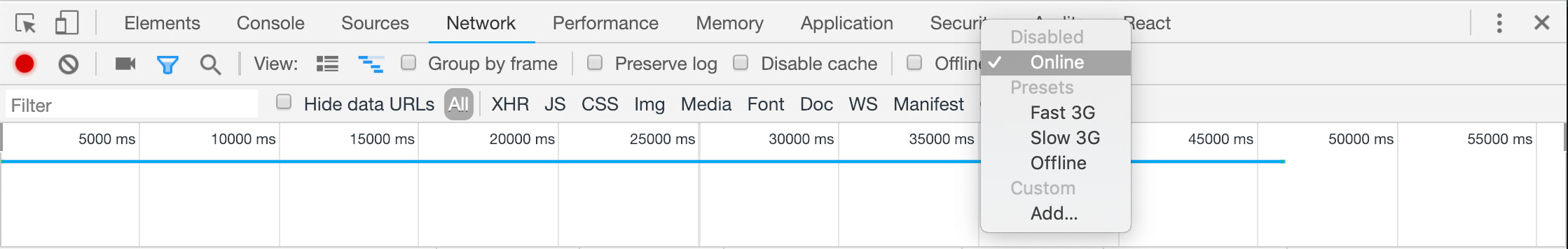
Recuerda que dispones de un conjunto de herramientas del propio navegador. Una de ellas es la que nos permite simular el cambio de conexión a otro tipo ya sea, por ejemplo 3G, 4G, o incluso sin conexión, y que, de este modo, podamos realizar todos los test que nos sean necesarios de la forma más rápida posible.
En la siguiente captura de pantalla podéis ver donde encontrar esta herramienta el navegador Google Chrome

Os dejo un enlace de Mozilla donde podéis encontrar algo más de información: Navigator.onLine
Ejemplo
Finalmente os dejo un ejemplo en mi cuenta de GitHub que podrás probar en tu ordenador: Tutorial JavaScript Navigator Network Connection
Espero que este primer tutorial os haya gustado tanto como a mi escribirlo y compartirlo. Gracias por leerlo!
Para dejar tu comentarios debes pertenecer a la Comunidad.