🎨 En las recientes actualizaciones de Android y Chrome habrás posido comprobar que los iconos de tus PWA han cambiado.

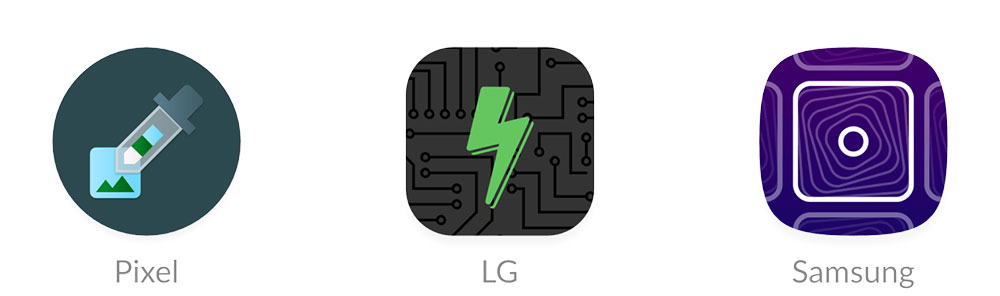
Ahora los iconos en Android y Chrome tienen la misma máscara. Google, con el fin de unificar su estilo de iconos y conseguir más consistencia en su interface ha unificado el shape de todos los iconos.
Android Oreo introdujo íconos adaptativos, un nuevo formato de íconos que impone la misma forma para todos los íconos en la pantalla de inicio.
¿Qué son los iconos enmascarados o adaptativos?
Años atrás, los íconos de las aplicaciones de Android eran a gusto del consumidor y podían tener cualquier forma. Esto significaba que las aplicaciones web también podían reutilizar el mismo ícono transparente cuando se instalaba a la pantalla de inicio.

Sin embargo, los fabricantes, como Samsung, querían que todos los íconos en un dispositivo tuvieran la misma forma para mantener una consistencia en el diseño general del dispositivo, e incluso otros fabricantes querían variedad en las formas. Para hacer frente a estos requisitos de los fabricantes y dispositivos, Android introdujo "iconos adaptativos".
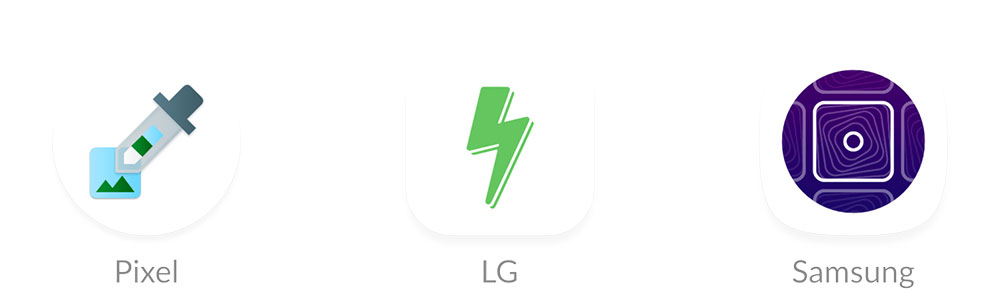
Pero las PWA están diseñadas para funcionar en cualquier plataforma, por lo que no tienen API para crear estos iconos especiales de Android por lo que ocurre lo siguiente:

Con la idea de solventar este problema y unificar el diseño, en septiembre pasado, una nueva API se agregó a la W3C. Los iconos con máscara permiten a los desarrolladores web especificar un icono de sangrado completo que se recortará. Es independiente de la plataforma, por lo que Windows podría usarlos para mosaicos o iOS podría usarlos para íconos.

Cómo crear íconos enmascarados
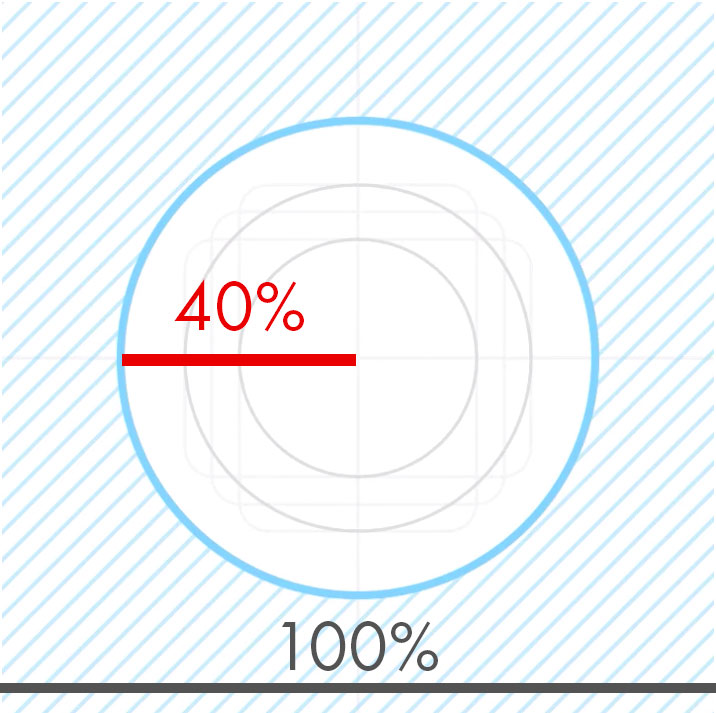
La zona segura es el área dentro de un icono enmascarable que garantiza que siempre estará visible, independientemente del dispositivo o fabricante del mismo. Se define como un círculo con un punto central con un radio de 2/5 (40%) del tamaño del icono, lo que significa el ancho y la altura más pequeños del icono, en caso de que el icono no sea cuadrado.

Cómo agregar el ícono al Manifest de tu PWA
En el archivo manifest de la PWA, deberás agregar una nueva propiedad "purpose" al icono y establecer su valor como "maskable".
{
...
"icons": [
...
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable"
]
...
}
Vista previa de tu icono.
Si quieres ver cómo quedarán tus propios iconos enmascarados, tienes la herramienta Maskable.app, para ayudarlo a evaluar cómo aparece el icono en diferentes formas.
Conclusión
Con el nuevo formato de unificación de diseño para los iconos en Android y Chrome, todas las marcas y dispositivos consiguen que la UI sea visiblemente más compacta y que de este modo la UX del usuario sea mucho mejor.
Os dejo estos enlaces de interés que aumentan la información de este artículo:
En este vídeo tienes la presentación oficial de Google a este nuevo feature.
Si tienes dudas, deja un comentario para que entre todos podamos ir mejorando.
Saludos! 👋
Para dejar tu comentarios debes pertenecer a la Comunidad.