🔬 A través de este tutorial, te acercamos una herramienta gratuita que te permite detectar la mayor cantidad de información posible sobre la plataforma de software y hardware de un usuario.
Quienes han incursionado en el mundo del desarrollo web habrán notado que la detección del sistema operativo, hardware, navegador web, y demás cuestiones relacionadas al dispositivo del usuario utilizando JavaScript, siempre ha sido una verdadera misión imposible.

Por suerte existen desarrollos fabulosos, como el que nos presenta Faisal Salman vía Github, que simplifican nuestra vida como desarrolladores, cuando deseamos realizar un sistema personalizado de métricas, sobre nuestras PWA. Veamos a continuación qué nos ofrece y cómo implementar UA-Parser-JS.
La forma convencional
Como muchos sabrán, a través de JS puro, contamos con la posibilidad de analizar el Agente de Usuario, donde encontramos información valiosa para conocer qué plataformas, sistemas operativos, y navegadores o motores web navegan nuestro PWA o Web App. Lo imposible de esto es poder decodificar de manera homogénea los datos devueltos por el Agente de Usuario, ya que por el momento no existe una forma "normalizada" de presentarlos.
Veamos a continuación un ejemplo:
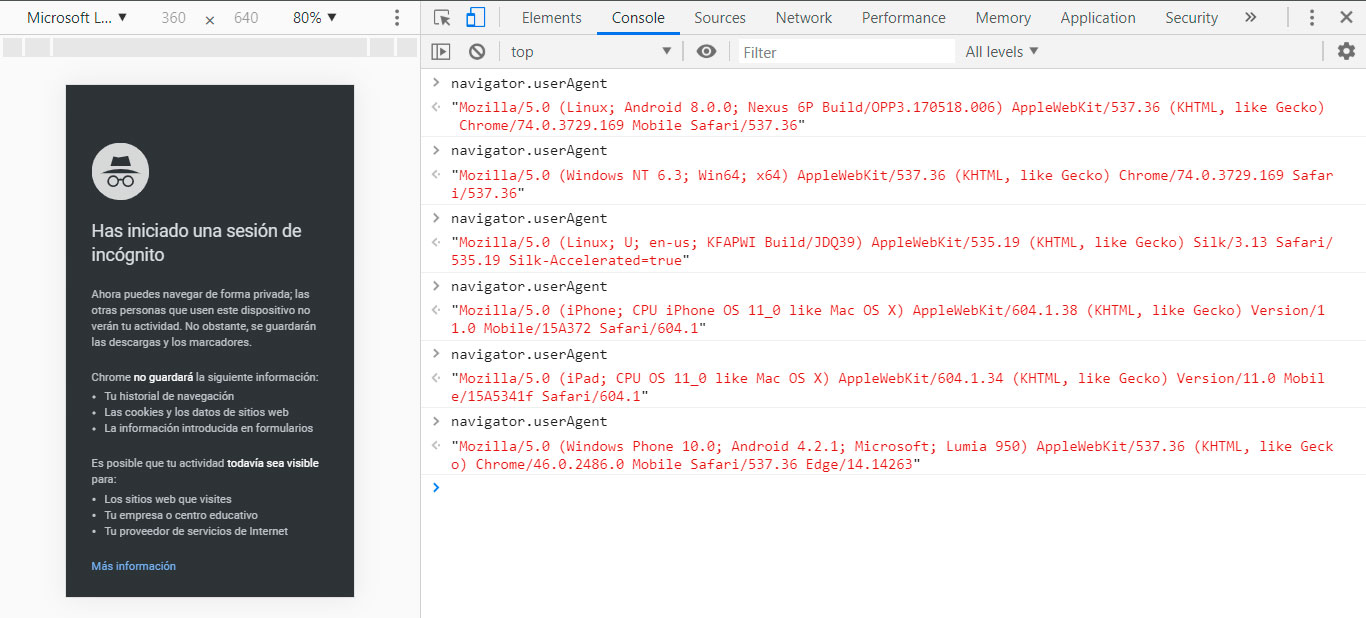
Ingreso a Google Chrome > Herramientas para el desarrollador. Aquí emulo entre diferentes dispositivos móviles, tablets y de escritorio. Con cada cambio de dispositivo, ejecuto la instrucción navigator.userAgent, la cual nos devuelve una cadena de texto con los datos del sistema operativo, navegador web y las versiones de ambos.

En las pruebas utilicé el emulador, configurando las plataformas:
- Android Nexus 6P
- Responsive (datos de mi portátil actual)
- Kindle Fire HDX
- iPhone 6/7/8
- iPad Pro
- Microsoft Lumia 950
Si miramos detenidamente estos datos, veremos que casi no hay consistencia entre sí cuando cambiamos de plataforma, por consiguiente, debemos hacer malabares para obtener un detalle de cada una de las cadenas que nos interesan conocer.
User Agent Parser JS
Como bien decíamos al principio, el desarrollo realizado por Faisal Salman publicado en Github, nos permite integrar una librería JS a nuestros proyectos la cual nos simplifica fácilmente obtener uno o más datos relacionados a la plataforma que está accediendo a nuestro proyecto web.
Su uso es muy simple:
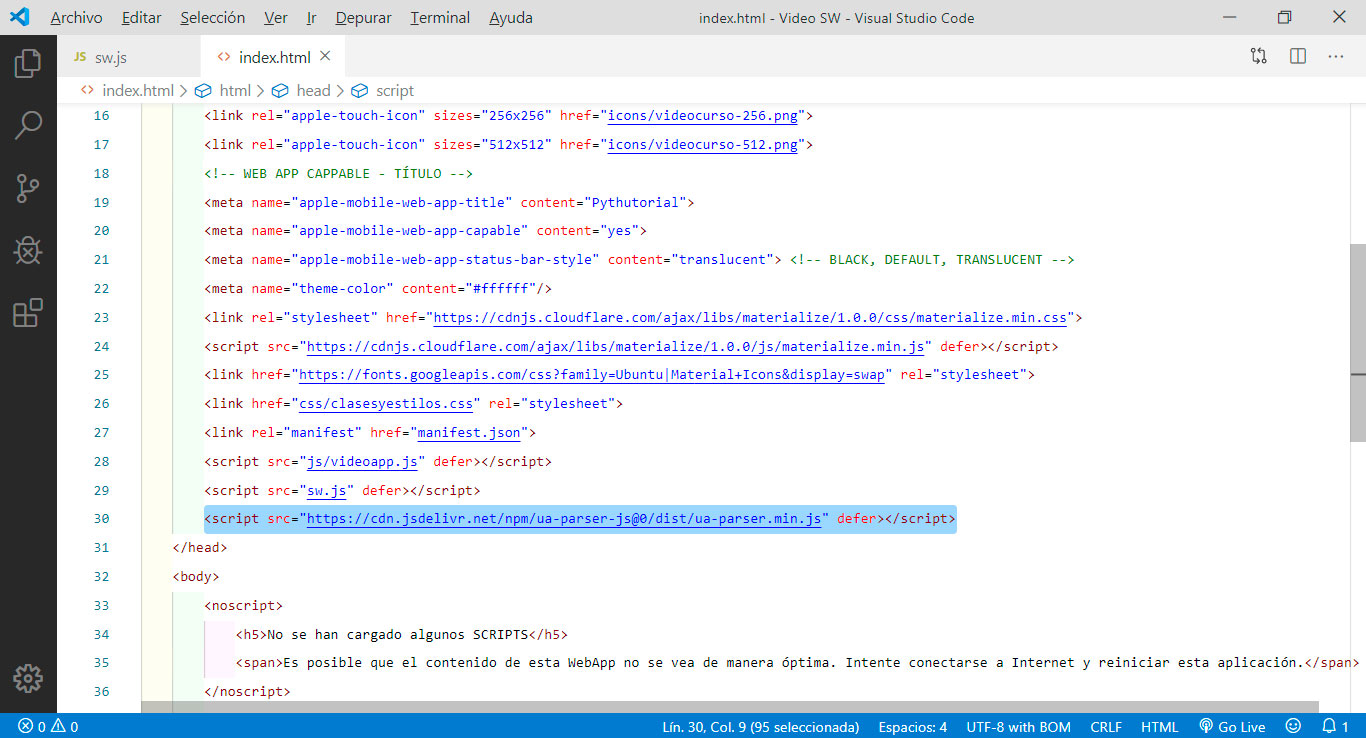
Primero debemos agregar en uno o más documentos HTML la referencia CDN a la librería en cuestión:
<script defer src="https://cdn.jsdelivr.net/npm/ua-parser-js@0/dist/ua-parser.min.js"></script>
NDA: Para los fanáticos de la línea de comandos, tienen opciones de uso mediante node, require (js), bower, meteor y Typescript en la página oficial del proyecto.

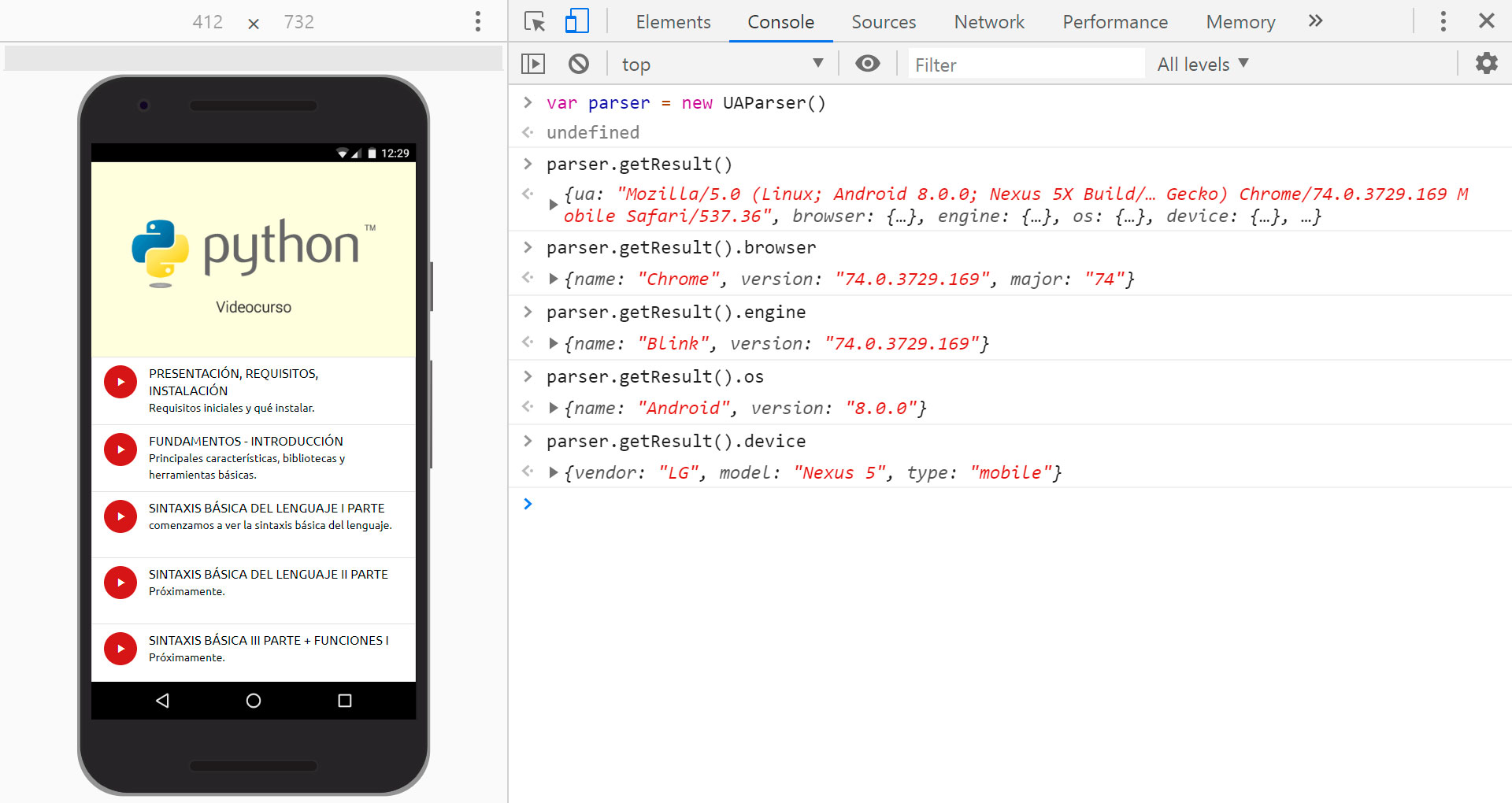
Segundo, nos queda del lado de JS, instancia el objeto UAParser():
var parser = new UAParser();
Tercer y último paso, ya podemos comenzar a utilizarlo, invocando simplemente al método parser.getResult(). Este nos devuelve un array, con la información de User-Agent simplificada en:
- browser
- cpu
- device
- engine
- os
También podemos utilizar la sintaxis parser.getResult().browser, para obtener directamente el string correspondiente de uno de todos los valores que getResult() devuelve. Este valor puntual, devuelve también un array, segmentando en este caso de ejemplo, name, version, major.

El autor los invita a colaborar con dicho proyecto, para enriquecerlo o mejorar su implementación. Y si sois fanático de los desafíos y te gustaría probar tu propia implementación de User-Agent, te dejamos algunos links hacia MDN donde explican los fundamentos, y muestran ejemplos de cómo obtener datos.
El futuro de User-Agent
De acuerdo a lo que hemos leído en el siguiente link: https://wicg.github.io/ua-client-hints/, Chromium busca entre Julio y Octubre de 2020, comenzar a eliminar el uso de navigator.userAgent. Según el documento, la idea es poder unificar en un modelo de datos más coherente, la identificación de las diferentes partes del hardware y software con la que se accede a nuestro desarrollo web.
Estaremos atentos a dichos cambios, y los informaremos por esta misma vía, cuando estén disponibles. Saludos!
Si tienes dudas, deja un comentario para que entre todos podamos ir mejorando.
Saludos! 👋
Para dejar tu comentarios debes pertenecer a la Comunidad.