Con este tutorial, continuamos en la línea de exponer formas de trabajar con las distintas APIs del navegador y, que de este modo, podamos mejorar la experiencia de usuario.

📍 Cómo activar la Geolocalización con tu PWA y obtener la posición geográfica y mejora la experiencia de usuario.
En este caso, hablaremos de la api Geolocation que nos permite obtener la posición geográfica (latitud y longitud) del dispositivo con el que se está visualizando nuestra PWA y por ende, la posición geográfica del usuario.
La API de geolocalización permite al usuario compartir su ubicación a las aplicaciones web si así lo desea. Por razones de privacidad, al usuario se le pide que confirme el permiso para proporcionar información de ubicación.
Haz el primer check y obtén si el navegador del usuario tiene o no disponible esta API
Si ejecutas el siguiente código, por ejemplo, en el inspeccionador de Chrome podrás comprobar que nos retorna el value “true”, lo que significa que la API está disponible, de lo contrario, si nos muestra “false” no lo estará.
"geolocation" in navigator

Cómo activo con JavaScript la API Geolocation del navegador
Podemos usar el objeto "window", que nos va a proporcionar mucha información sobre el navegador que utiliza nuestro usuario o visitante.
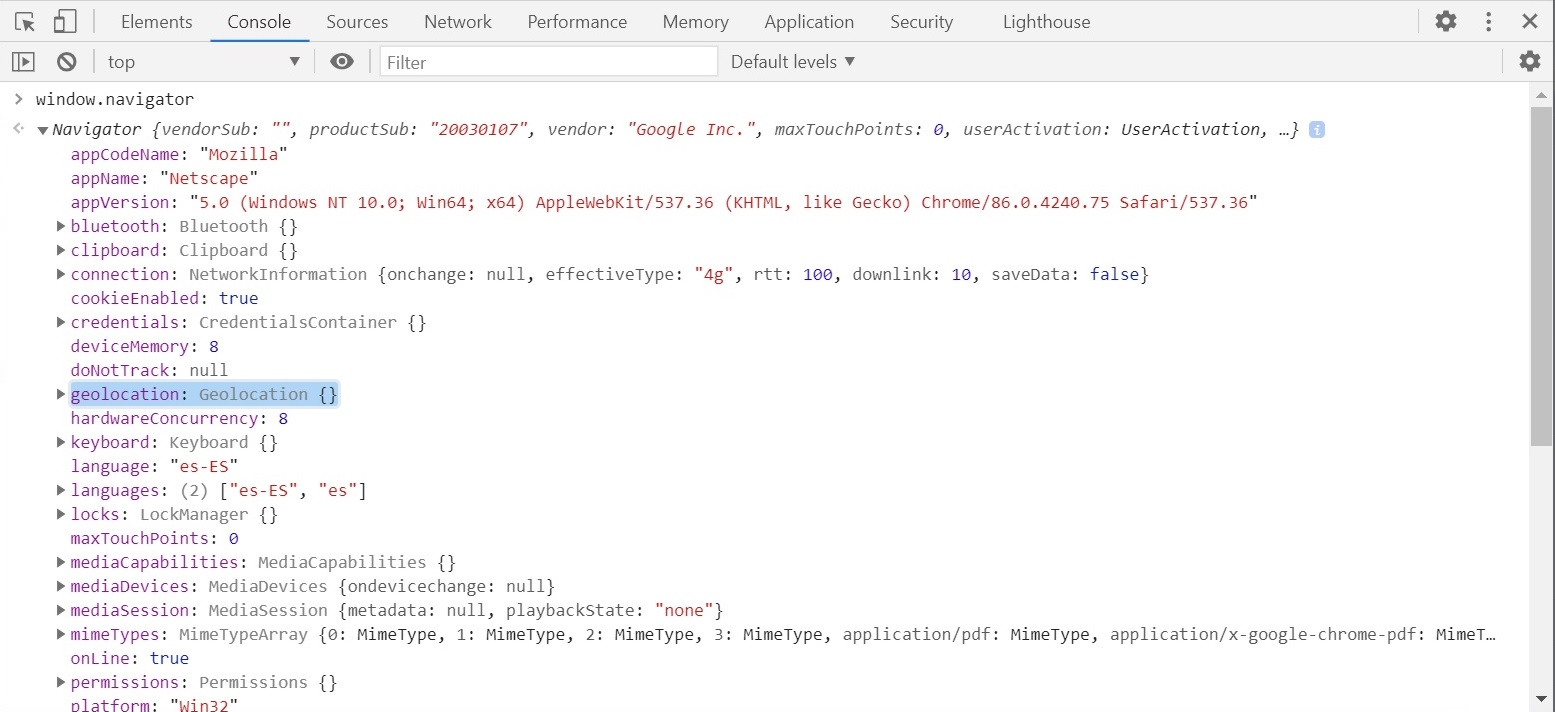
Si abrimos la consola del navegador web (en mi caso Chrome), y ejecutamos el siguiente código, podemos ver como resultado todos los parámetros que el propio navegador nos retorna de sí mismo.
window.navigator

En este caso concreto, nos centraremos en la propiedad "geolocation" que nos proporciona el método “getCurrentPosition()”, que es el que nos proporciona información relacionada con la posición geográfica.
Cómo activar la api Geolocation y obtener la posición mi geográfica
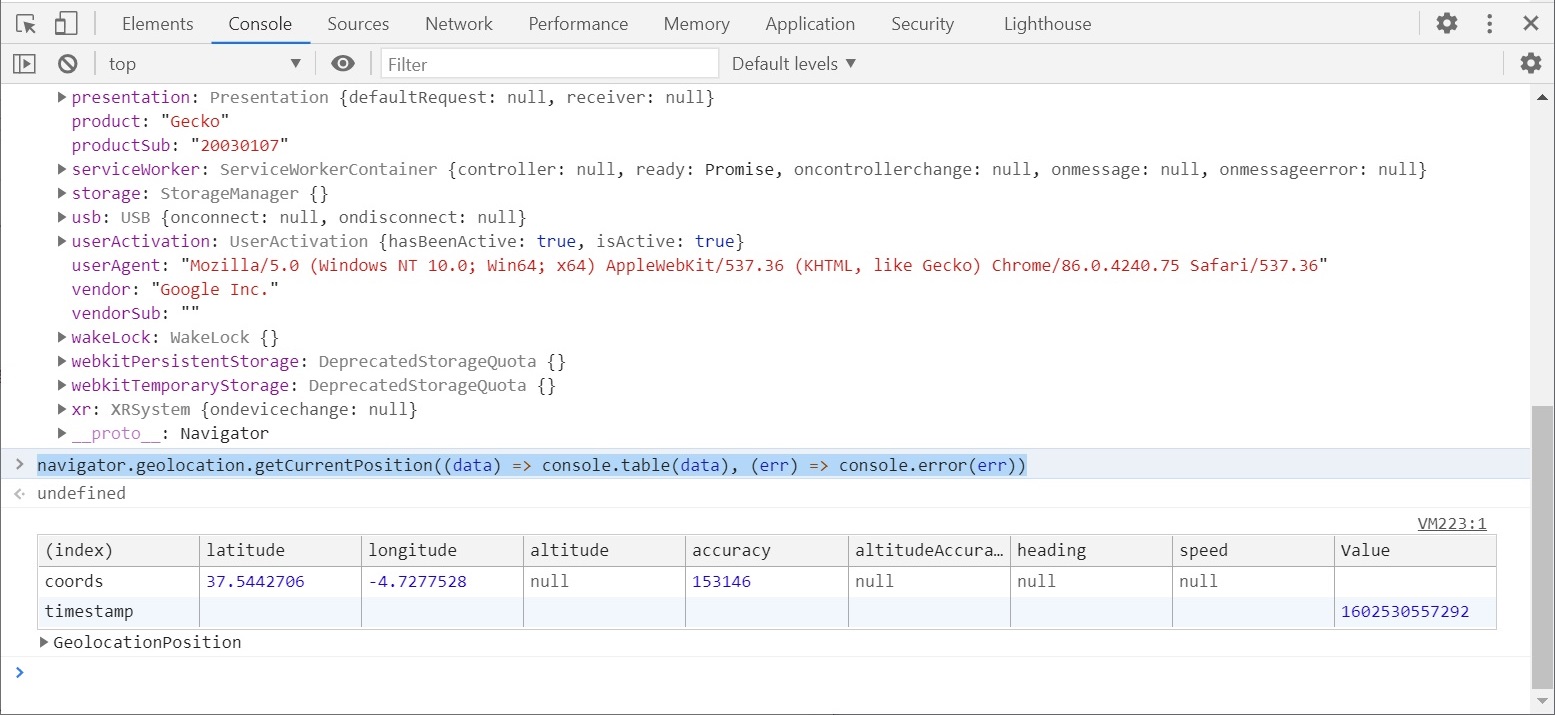
Si escribimos el siguiente código en el inspector de nuestro navegador, podremos ver cómo nos retorna una tabla con los distintos datos de nuestra posición geográfica (recuerda que nos pedirá permisos de activación).
navigator.geolocation.getCurrentPosition((data) => console.table(data), (err) => console.error(err))

Su segundo método sería “watchPosition()” que a mí particularmente, me parece muy interesante y potente. Este método de forma cíclica revisa la posición del usuario y si ésta cambia nos avisará con su callback.
Caso de uso
Imagina el siguiente caso de uso: Tienes que conseguir mejorar la experiencia de usuario final mostrándole en algunos momentos, durante el tiempo que está visitando tu PWA, contenido customizado, de interés y cercano a su posición. Imagina mostrarle ofertas de productos que están geolocalizados y que tenga en una zona cercana a su posición. Mola, ¿no?
Ya lo tienes, implementando esta API puedes, como hemos visto antes, obtener la latitud y longitud del usuario visitante y de este modo, junto con un catálogo de productos geolocalizados, podrás hacer el matching.
Ejemplo
Finalmente os dejo un ejemplo en mi cuenta de GitHub que podréis probar en vuestro ordenador o dispositivo móvil: Tutorial JavaScript Navigator Geolocation
Si tienes dudas, deja un comentario para que entre todos podamos ir mejorando.
Espero que os haya gustado y gracias por leerlo! 😝
Para dejar tu comentarios debes pertenecer a la Comunidad.