La mayoría de las aplicaciones web y/o PWA suelen incluir formularios para que el usuario lo complete, ya sea con su perfil, para registrarse a una determinada plataforma, o para realizar una encuesta, entre muchos otros casos.
Pero, ¿qué pasa si durante el proceso de llenado del formulario, la aplicación web, browser o WebView se bloquea? La respuesta es evidente, los datos completados hasta ese momento se perderán.
Para prevenir la pérdida parcial de la información ingresada, e incluso para re-aprovechar la misma, podemos utilizar localStorage en el desarrollo de nuestra WebApp, lo cual nos permitirá evitar la dependencia del sistema de Autocompletado, incluido en los navegadores web.
¿Qué es LocalStorage?

Cuando HTML5 comenzó a tomar gran protagonismo en el ecosistema web, trajo consigo una serie de novedades beneficiosas; entre ellas localStorage. Esta propiedad, contenida usualmente en el objeto Javascript window, está presente tanto en los navegadores web de escritorio, móviles, como también en la aplicación independiente WebView.
A través de sus diversos métodos, localStorage nos permite manipular y almacenar localmente (o sea, del lado del usuario), información determinada en formato clave, valor. Veamos a continuación una tabla con los métodos y la función que estos cumplen:
| Método | Descripción |
| clear() | Elimina toda la información almacenada del lado del usuario. |
| setItem(clave, valor) | Guarda del lado del usuario una clave determinada, y un valor asignado a ésta. |
| getItem(clave) | Obtiene del lado del usuario, un dato determinado. Está función requiere pasar como parámetro la clave de la cual deseamos obtener su valor asignado. |
| lenght | Nos permite conocer el total de claves almacenadas por nuestra aplicación, del lado del usuario. |
Ejemplo práctico: formulario de datos
Veamos a continuación un ejemplo práctico de cómo podemos aprovechar localStorage para ir guardando los datos que ingresa el usuario, de manera progresiva.
Iniciamos un nuevo proyecto en nuestro editor de código favorito partiendo del código fuente en GITHUB, compartido al final de este artículo. Editamos el documento index.html. Ubiquemos en el "head" del mismo la referencia JavaScript hacia el archivo autosalvar.js. Si utilizamos Visual Studio Code, crearemos el archivo JS pulsando sobre éste (Ctrl + clic en Windows o Linux), o (⌘ + clic en MacOS), para comenzar a trabajar nuestro código.

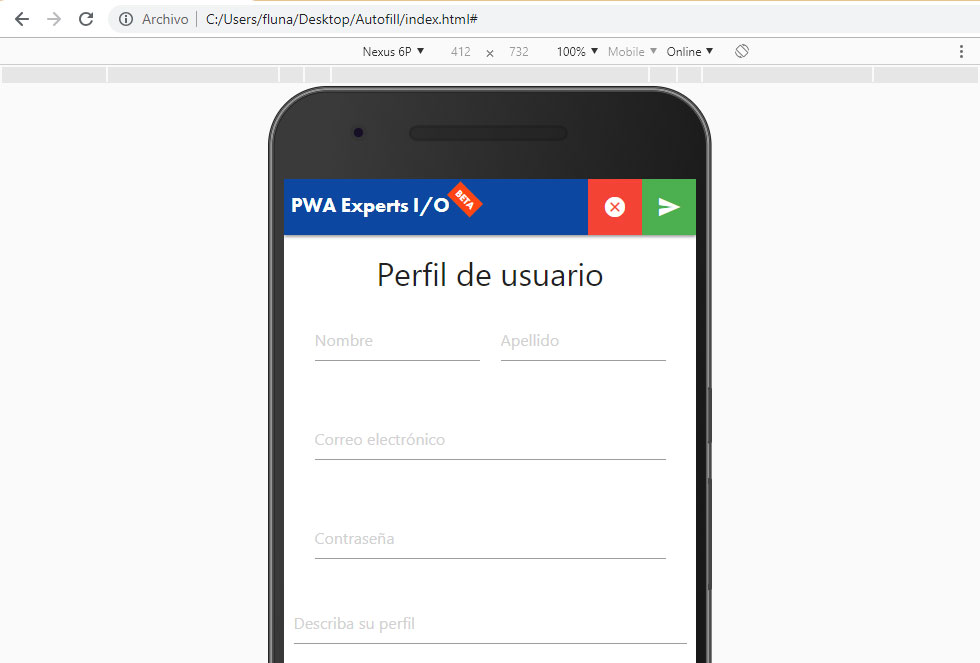
La funcionalidad de Nuestra PWA de este ejemplo, es una aplicación que incluye un formulario de datos con una serie de campos, y los botones Enviar y Cancelar. Estos campos permiten a un usuario registrarse como tal. Nosotros nos ocuparemos de almacenar los datos ingresados en cada uno de los campos, a medida que el usuario los va completando, para recuperarlos a posteriori, en cualquier momento que sea necesario.
Declaración de variable y uso de AddEventListener
Lo primero que hacemos es referenciar una variable como localStorage. Podemos escribir la ruta completa (window.localStorage), o simplemente localStorage.
var l = localStorage;
Seguido a ello, utilizaremos el método addEventListener. Lo que hace dicho método es comenzar “a escuchar” un determinado evento y, cuando este ocurre, ejecutar una acción determinada. Lo que haremos en nuestra aplicación es “escuchar” cada uno de los input types. Cuando el usuario va completando los mismos y pasando al campo siguiente (se ejecuta el evento focusout). Al ocurrir dicho evento llamaremos a la función de localStorage que se ocupa de almacenar localmente el valor ingresado en ese campo. Cada campo posee un ID definido, el cual será el elemento que referenciaremos para activar el método addEventListener.
first_name.addEventListener("focusout", function() {
l.setItem("fn", first_name.value);
})
last_name.addEventListener("focusout", function() {
l.setItem("ln", last_name.value);
})
email.addEventListener("focusout", function() {
l.setItem("em", email.value);
})
profile.addEventListener("focusout", function() {
l.setItem("pr", profile.value);
})
Como vemos en el código anterior, cada vez que un elemento input type pierde el foco, se ejecuta una función. Dentro de esta función, referenciamos la variable l seguida del método setItem(). A dicho método le pasamos una clave determinada, y su respectivo valor a almacenar, separado por una coma.
Ya podemos probar qué tal se comporta nuestro código, ejecutando este proyecto en el navegador web Chrome, y activando a continuación las Herramientas para el desarrollador, o Developer Tools.
Como vemos en el video anterior, dentro del Panel Application > Storage, podemos apreciar en tiempo real cómo se va creando cada uno de los pares clave - valor, que genera el método setItem() de localStorage cuando el campo pierde el foco.
Recuperar los valores almacenados
Si todo salió bien, los valores cargados de forma parcial en cada uno de los campos del formulario de ejemplo, se están almacenando localmente en el navegador web del usuario. Ahora, para poder recuperar dichos valores cuando volvemos a abrir el formulario, debemos crear una función JS acorde que se ocupe de esto mismo.
function recuperoValores() {
first_name.value = l.getItem("fn");
last_name.value = l.getItem("ln");
email.value = l.getItem("em");
profile.value = l.getItem("pr");
}
Como podemos ver en el bloque anterior de código, utilizamos la función getItem() de la propiedad localStorage, pasándole como parámetro a la misma, el valor o ID que utilizamos al crear cada input type en el formulario HTML5. Por supuesto que, por una cuestión de seguridad, evitamos guardar el valor del campo contraseña, ya que no estamos utilizando ningún método de encriptación en nuestro código.
A continuación, para que los datos se carguen de manera automática, agregamos un addEventListener asociado al documento HTML, que “escuche” el momento en el cual se termina de renderizar el contenido de nuestra PWA, para ejecutar a continuación la función anteriormente creada.
document.addEventListener("DOMContentLoaded", recuperoValores);
El evento DOMContentLoaded nos indica en qué momento se terminó de renderizar y cargar la página completa y todos los elementos relacionados a ésta (scripts, hojas de estilo, fuentes, etcétera). Al ocurrir esto, se ejecutará la función recuperoValores.

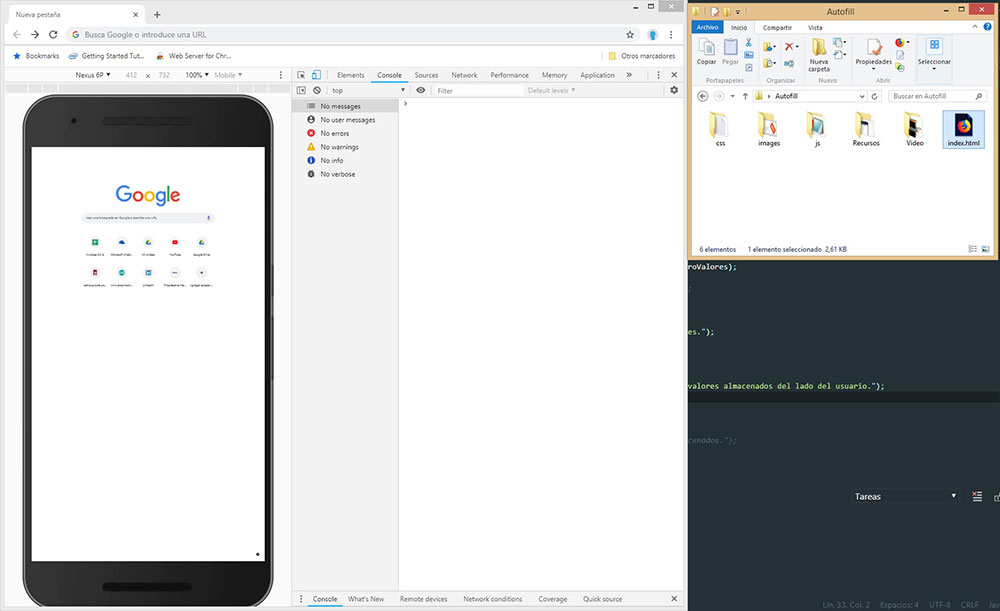
Sólo nos resta probar su correcto funcionamiento, abriendo una nueva pestaña en el navegador web con las Herramientas para el desarrollador activas, visualizar el apartado Console, y cargar el archivo index.html de nuestro proyecto.
Resumen
A través de este simple tutorial, pudimos ver cómo sacar provecho de localStorage, almacenando y recuperando datos de nuestra aplicación del lado del usuario. Está utilidad nos permitirá no sólo recuperar información ante un cierre inesperado de nuestra PWA, sino también nos da la posibilidad de reutilizar información agregada en la App, en cualquier otra sección de nuestra aplicación, así como también el poder disminuir la información que viaja desde la aplicación hasta nuestro servidor backend (y viceversa).
Ejemplo
Finalmente os dejo un ejemplo en mi cuenta de GitHub que podrás probar en tu ordenador: Tutorial JavaScript LocalStorage Autosalvar Formulario
Referencias
👋 Saludos!
Para dejar tu comentarios debes pertenecer a la Comunidad.