Más facilidades a la hora de permitir agregar una PWA al dispositivo móvil y al escritorio del ordenador, ahora puedes customizar el mensaje.

😍 Mejora la Experiencia de Usuario en tu Progressive Web App. 📱 Añádela al dispositivo móvil y al escritorio del ordenador.
Como viene siendo costumbre, Chrome, nos trae nueva información sobre nuevas funcionalidades que podemos implementar en nuestras PWA. En esta ocasión voy a explicar cómo permitir al usuario visitante que agregue tu PWA como una aplicación a su móvil o al escritorio de su ordenador cuando navega por ella desde Chrome.
Requisitos que debe cumplir nuestra PWA
Para que un usuario pueda instalar una aplicación web progresiva desde Chrome, ésta debe cumplir con los siguientes requisitos:
- La PWA no debe estar previamente instalada, de lo contrario no podremos mostrar la alerta visual nativa.
- El usuario debe llevar al menos 30 segundos navegando por nuestra PWA.
- Hay que tener correctamente formado el manifest.json con los parámetros: name, icons, start_url y display.
- Tiene que estar alojada en un servidor con certificado SSL y estar sirviéndola con HTTPS.
- Hay que tener registrado un service workers con el evento "fetch"
En el caso de otros navegadores, habrá diferentes requisitos para activar el evento "beforeinstallprompt" ya que aún no existe ningún estándar. Aquí tienes más información relevante: Firefox y Opera.
Cómo utilizar el listener "beforeinstallprompt"
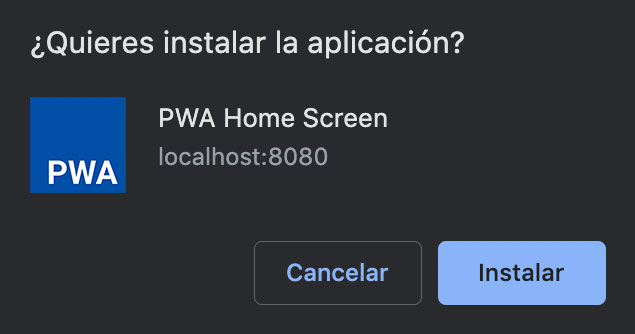
Este listener nos permitirá lanzar un evento nativo del navegador con el que mostrar el prompt del mismo, que deberá aceptar finalmente el usuario para que la PWA sea instalada. Dicho prompt será parecido al siguiente:

Para lanzar el evento tan sólo tendremos que trabajar con JavaScript añadiendo este código:
window.onload = (e) => {
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevent Chrome 67 and earlier from automatically showing the prompt
e.preventDefault();
// Stash the event so it can be triggered later.
deferredPrompt = e;
});
// Show the prompt
deferredPrompt.prompt();
// Wait for the user to respond to the prompt
deferredPrompt.userChoice
.then((choiceResult) => {
if (choiceResult.outcome === 'accepted') {
console.log('User accepted the A2HS prompt');
} else {
console.log('User dismissed the A2HS prompt');
}
deferredPrompt = null;
});
}
Cómo mejorar el UX advirtiendo al usuario de esta feature y de sus beneficios
Actualmente, las webs nos muestran muchos avisos en forma de popups, banners y otros elementos UI que incluso nos llegan a molestar y crean una mala UX de forma inmediata. Para que no ocurra debemos ser prudentes y no agobiar al usuario con más mensajes de los necesarios y, por supuesto, explicar al usuario a qué se debe cada aviso visual que le mostramos.
Por todo ello Chrome permite preavisar al usuario de una forma "customizada" por nosotros y poder lanzar dicho evento desde un elemento visual de nuestra web, como por ejemplo un botón.
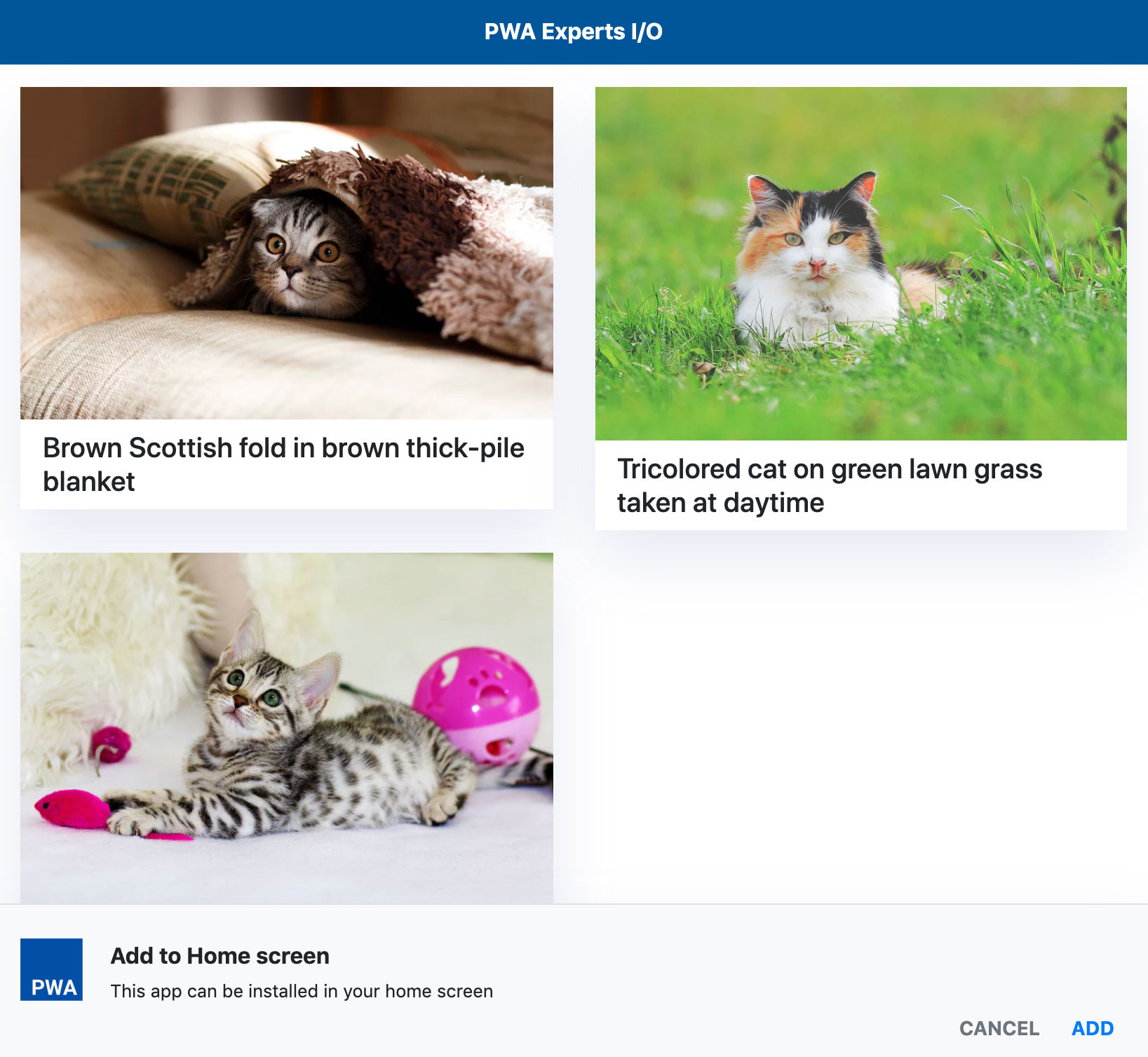
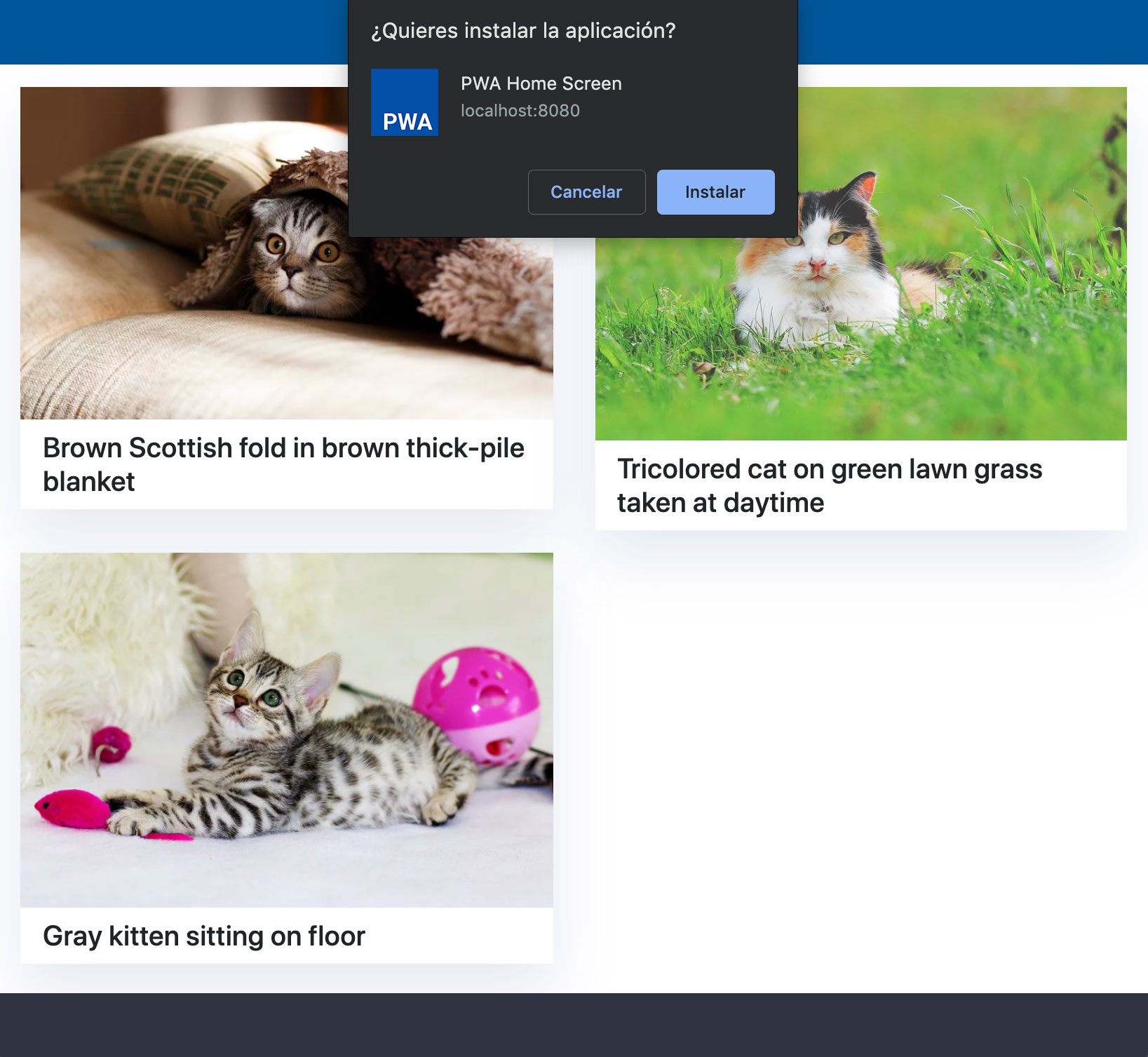
Aquí os dejo unas imágenes con un ejemplo visual que propongo y que se podría integrar con otras funcionalidades, como por ejemplo los banners de cumpimiento de la RGPD.


En este caso el botón ADD llama al evento avisando a Chrome de que debe lanzar el prompt. Debemos cambiar el flujo de interacción y lanzarlo desde dentro del evento click del botón de esta forma:
window.onload = (e) => {
// Declare init HTML elements
const buttonAdd = document.querySelector('#buttonAdd');
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevent Chrome 67 and earlier from automatically showing the prompt
e.preventDefault();
// Stash the event so it can be triggered later.
deferredPrompt = e;
});
// Add event click function for Add button
buttonAdd.addEventListener('click', (e) => {
// Show the prompt
deferredPrompt.prompt();
// Wait for the user to respond to the prompt
deferredPrompt.userChoice
.then((choiceResult) => {
if (choiceResult.outcome === 'accepted') {
console.log('User accepted the A2HS prompt');
} else {
console.log('User dismissed the A2HS prompt');
}
deferredPrompt = null;
});
});
}
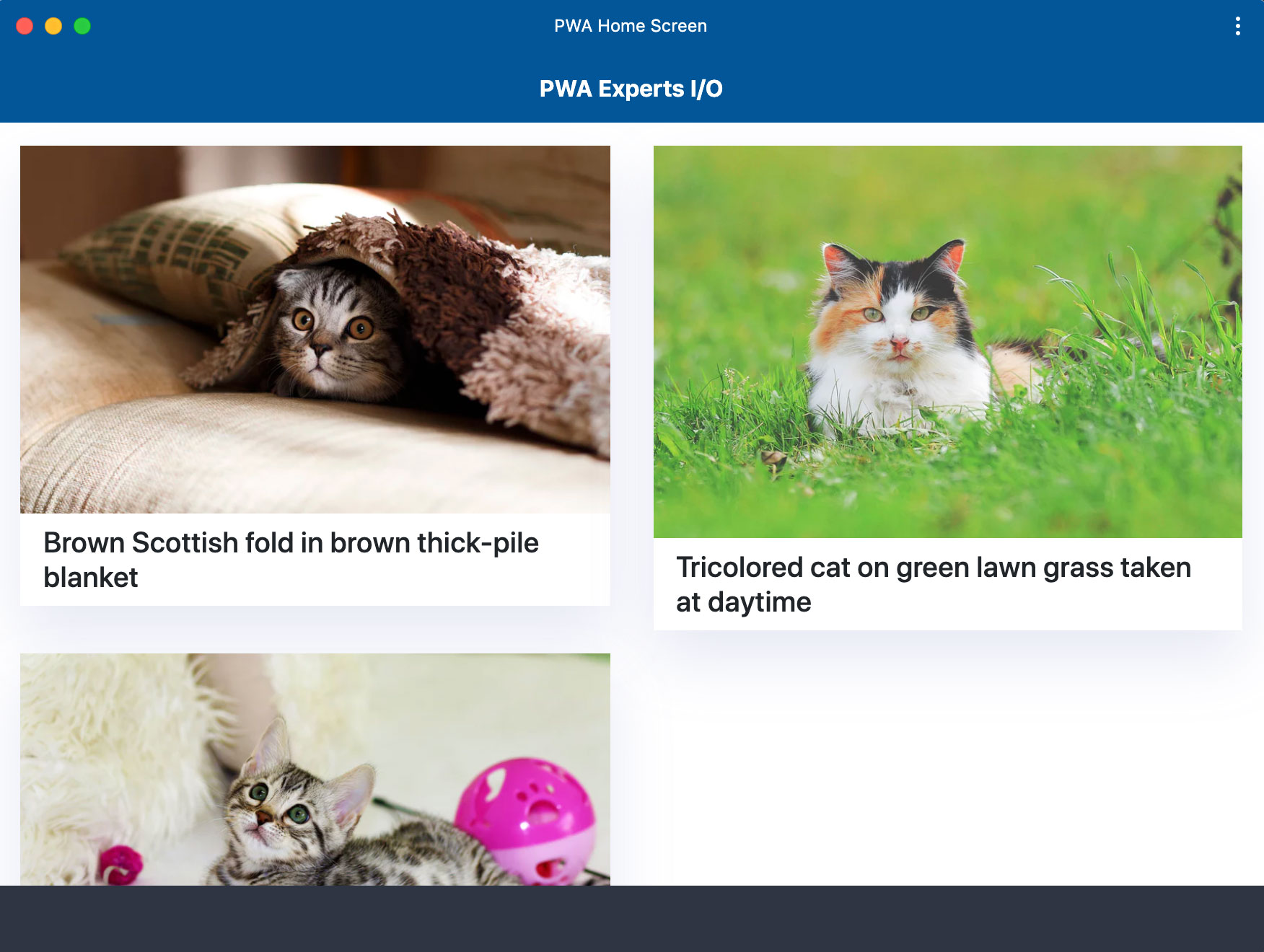
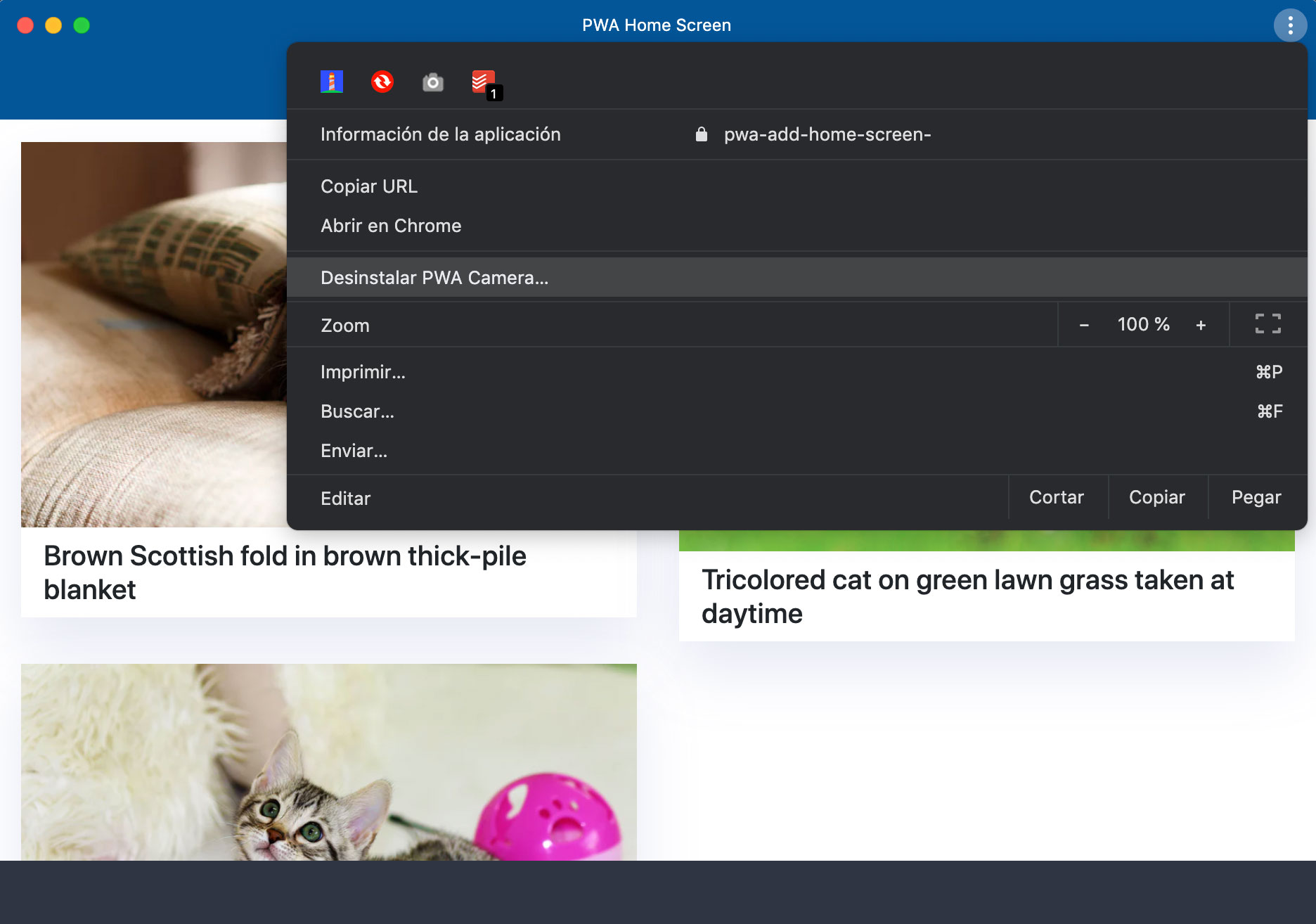
Aquí os dejo un ejemplo de cómo quedará nuestra PWA tras la instalación!

Cómo desinstalar una PWA desde Chrome
En la actualidad no se le está dando mucha importancia a esta acción pero en un futuro no muy lejano será necesario ponérselo fácil al usuario para que, pueda desinstalar una PWA de forma fácil e intuitiva.
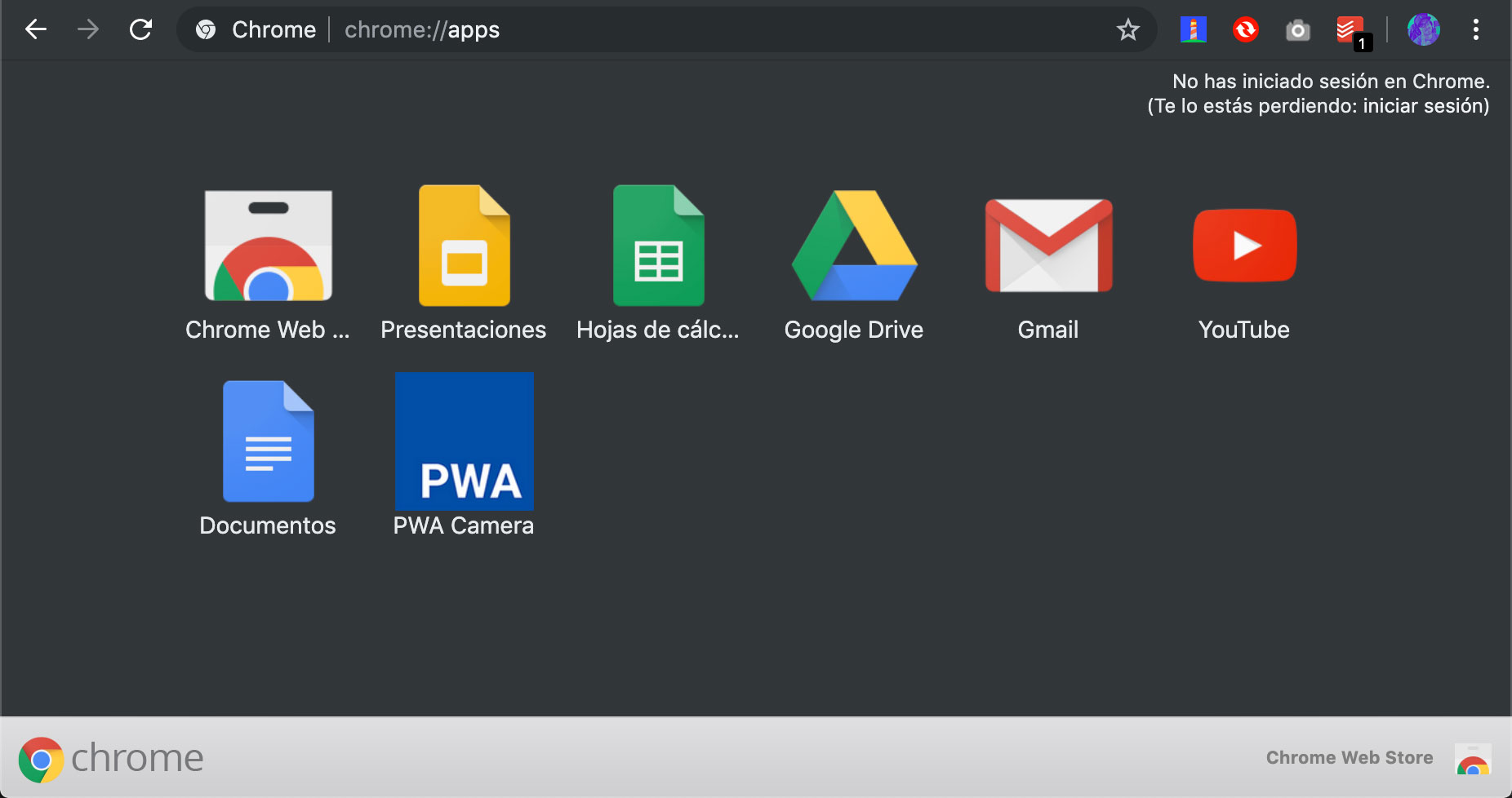
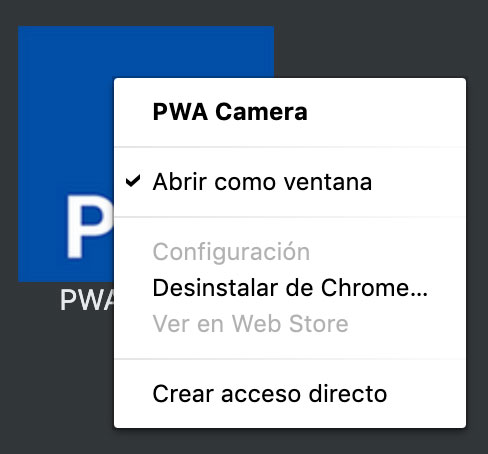
En Chrome tenemos dos caminos, el primero desde la propia PWA accediendo a un menú adicional que podemos encontrar en la esquina superior derecha y, el segundo, escribiendo "chrome://apps/" en Chrome donde podremos visualizar todas las PWA instaladas.



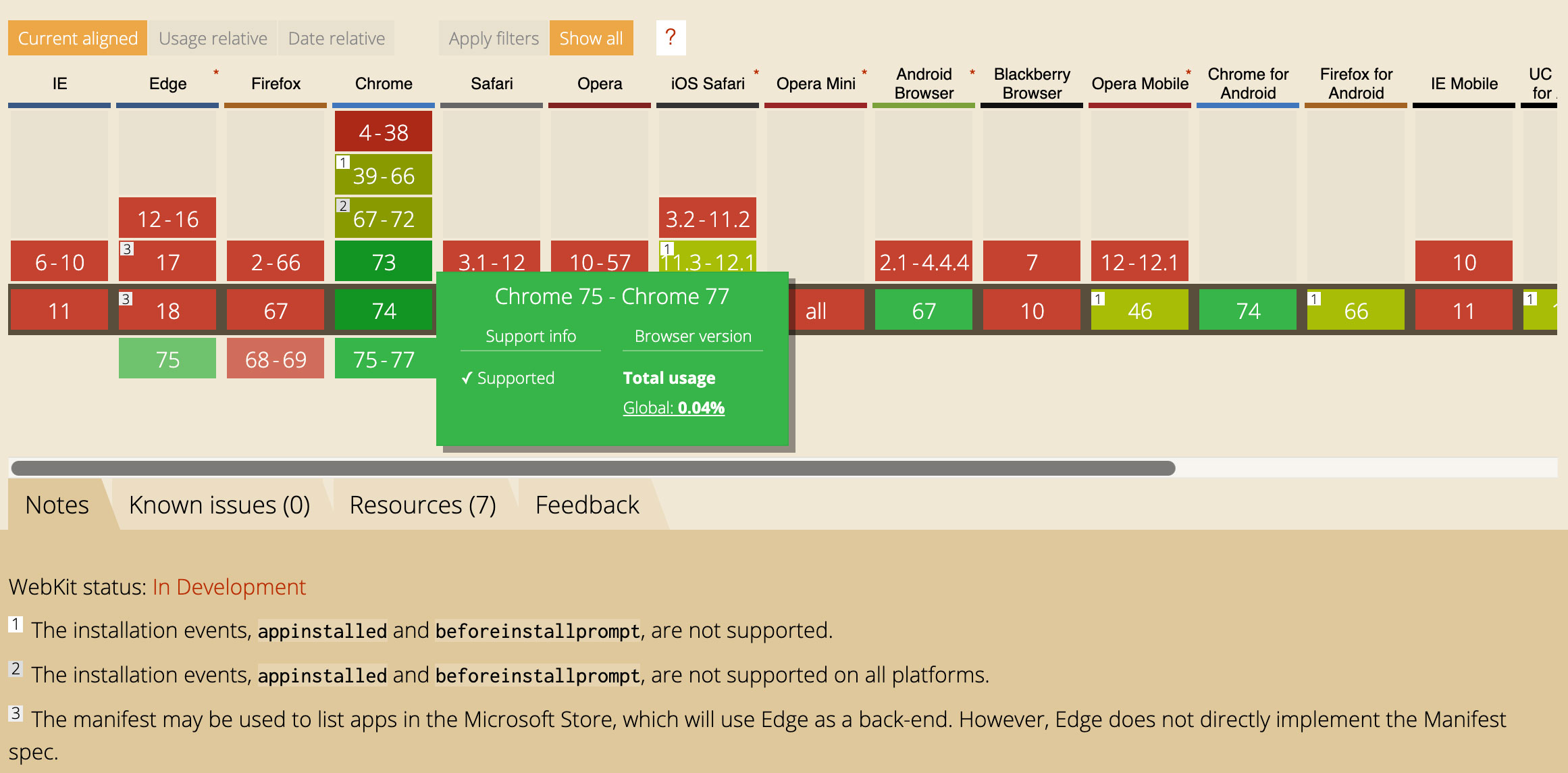
Compatibilidad con los diferentes navegadores
Como he comentado antes este evento no está estandarizado en todos los navegadores, por lo que por ahora será importante ir revisando este tema de forma recurrente. Para ello tenemos la web caniuse que nos ayudará mucho al respecto.

Ejemplo
Finalmente os dejo un ejemplo en mi cuenta de GitHub que podréis probar en vuestro ordenador: Tutorial PWA Home Screen
Si tienes dudas, deja un comentario para que entre todos podamos ir mejorando.
Espero que os haya gustado y gracias por leerlo! 😝
Referencia
Aquí tienes más información oficial de Chrome sobre este feature: Google Developers | Add to Home Screen
👋 Saludos!
Para dejar tu comentarios debes pertenecer a la Comunidad.