En desarrollo de este tema tan genial y apasionante, como lo es la construcción de aplicaciones web progresivas o PWA, iniciaremos una serie de artículos para crearlas utilizando la librería React.js. En este artículo inicial veremos qué es React, sus ventajas y cómo iniciar un proyecto PWA.

¿Qué es React? ⚛️
Es una librería JavaScript desarrollada por la red social Facebook que nació para dar solución a varias necesidades, una de ellas las Single Page Application (SPA). Facebook decidió hacerla open source a partir del año 2013 y, desde ese momento, cuenta con una gran comunidad de desarrolladores que se encargan, tanto de su continuo desarrollo y mantenimiento, como de brindar paquetes, componentes y herramientas que facilitan, potencian y complementan nuestro trabajo con React.
Su objetivo y principal enfoque es el desarrollo de la interfaz de usuario de una manera sencilla y eficiente. Todo lo demás, puedes decidirlo eligiendo los complementos que mejor se adecuen a la solución planteada.
¿Cuáles son sus principales características y ventajas?
Características:
Según su documentación oficial se define como declarativa y basada en componentes.
¡Sí, declarativa! ya que permite la creación de interfaces de una manera sencilla, gracias a su enfoque basado en componentes y el manejo de sus estados y propiedades. En pocas palabras, le indicamos mediante nuestro código el qué debe hacer, pero no el cómo debe hacerlo.
Aaah, ¿basada en componentes? ¿cómo es eso? 🤔
Es un cambio en el cómo pensamos y desarrollamos nuestra interfaz de usuario. ya que al hablar de componentes hablamos de dividir la interfaz de usuario preferiblemente por su responsabilidad y funcionalidad en diferentes piezas reutilizables e independientes.
Cada componente maneja independientemente su propio estado.
Declarativa + componentes (estado y props) = reactiva
Esto es debido a que cada componente reacciona efectuando un nuevo render cuando cambia su estado o recibe nuevas props 🤩.
A continuación listo otras características importantes de react:
- DOM virtual: Es una copia del DOM en memoria donde se realizan primero los cambios, se identifican los nodos que cambian y, posteriormente, en el DOM real se actualizan o modifican solo los nodos que han cambiado, en lugar de renderizar todo nuevamente.
- Isomorfismo: renderizado tanto en el servidor como en el cliente.
- Sintaxis JSX.
- Componentes stateless: componentes que no manejan estado y, stateful, componentes Clase en los cuales manejamos los métodos del ciclo de vida de react y el método obligatorio render.
- Ciclo de vida de los componentes.
- Flujo de Datos unidireccional: Esto quiere decir que el flujo de datos es de padre a hijo y no puede ser al contrario ⬇️
Ventajas:
- Alto rendimiento.
- Alto nivel de flexibilidad.
- El testing de nuestras aplicaciones es fácil y ofrece varias opciones para realizarlo.
- Facilita el mantenimiento y experiencia del programador por su buena legibilidad.
- Facilidad de aprendizaje.
- Es una librería liviana.
- Facilidad para migrar de versiones ya que normalmente vienen acompañadas de herramientas que facilitan este proceso :).
- Respaldado por Facebook y una gran e increíble comunidad.
Si quieres saber más de todos los conceptos y características de react.js mencionados anteriormente, puedes revisar la documentación oficial, que la puedes encontrar en español gracias al ¡gran trabajo de la comunidad!
Link: https://es.reactjs.org
🤗 Con React puedes crear PWA, renderizar desde el servidor con la ayuda de NodeJs y hasta utilizarlo para construir apps móviles con React Native. 📱
Pero la característica que más nos interesa en este momento es que con React podemos transformar nuestras aplicaciones a PWA (Progressive Web Apps), a continuación realizaremos un ejemplo utilizando create-react-app.
Crear Nuestra Primera PWA con React ⚛️
Requisitos previos
- Tener instalado Node.js, si no lo tienes instalado puedes descargarlo desde su pagina oficial https://nodejs.org/es/
- Para verificar nuestro proceso, instalaremos la extensión de Chrome Lighthouse, esta herramienta está orientada a auditar nuestra app web. Tiene un gran enfoque sobre las funciones de nuestras PWA.
Puedes encontrarla en Chrome WebStore.

Paso 1️⃣
Para crear nuestro proyecto, utilizaremos la herramienta create-react-app desarrollada por facebook, ya que podremos despreocuparnos de la configuración de herramientas como webpack, babel o inclusive git, ya que vienen preconfigurados.
npx create-react-app example-pwa
Una vez creado, procedemos a ejecutar las siguientes instrucciones para ejecutar nuestro proyecto.
cd example-pwa
npm start
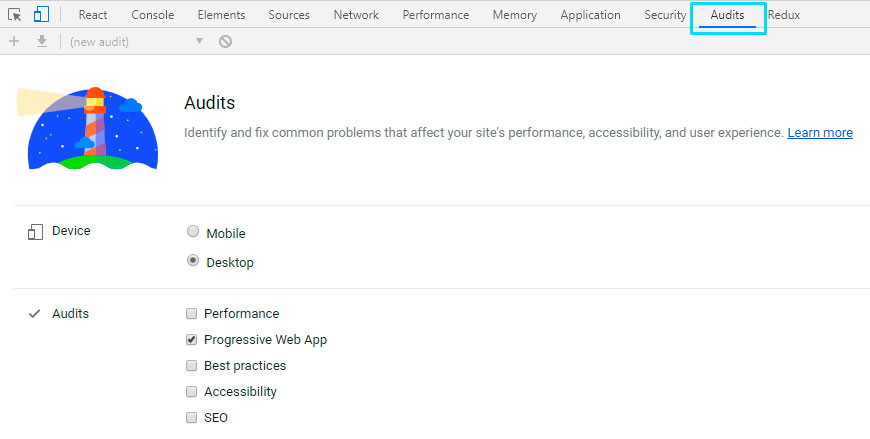
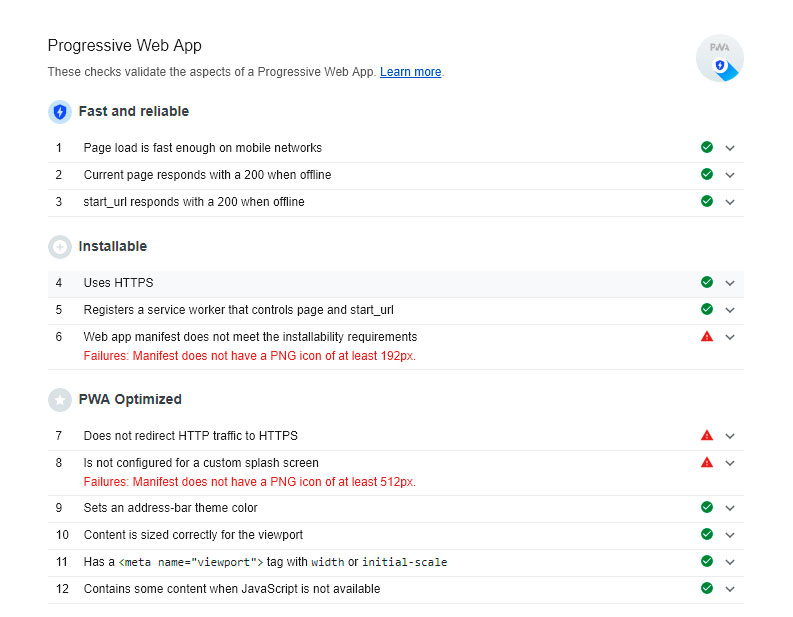
Para realizar la primera auditoría de nuestra aplicación, utilizaremos lighthouse, para ello, dirígete a la pestaña de auditoría en las herramientas para desarrolladores.

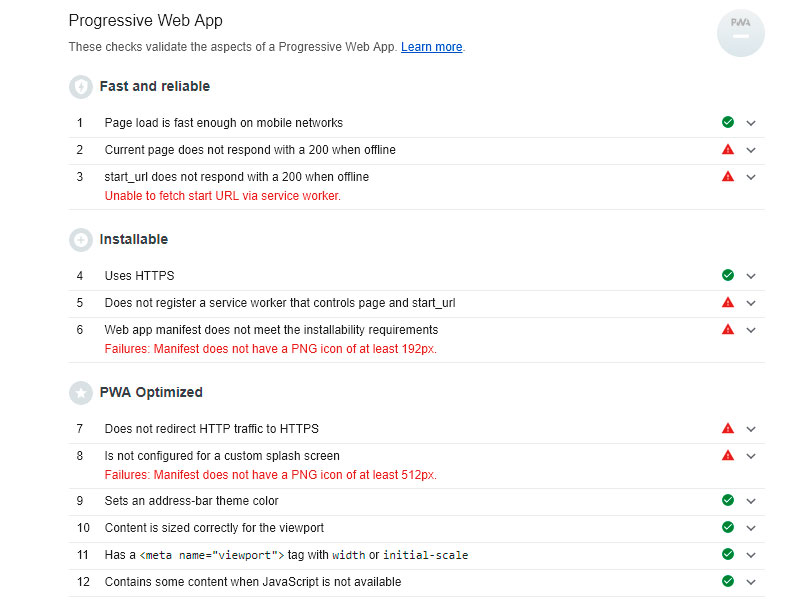
Obtendrás algo como esto al realizar la primera auditoría a la aplicación, aunque no hayas realizado ninguna modificación:

Paso 2️⃣
En este paso vamos a configurar nuestro service worker.
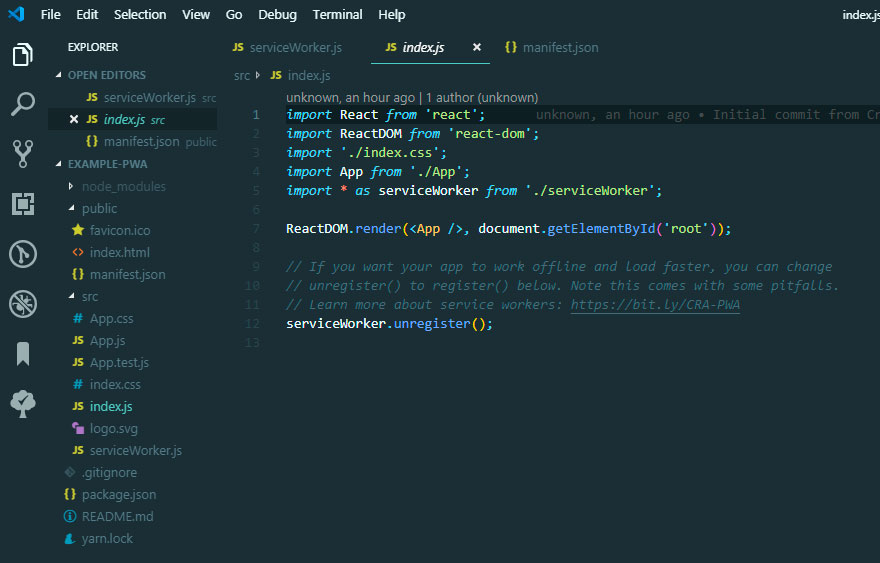
Al crear nuestra aplicación utilizando create-react-app, nuestro proyecto ya cuenta con un archivo serviceWorker.js.

El serviceWorker, nos permite, básicamente, registrar el archivo en nuestra aplicación. La funciónregister() que podemos ver en nuestro archivo index.js indica que debe realizar el registro y, unregister() lo anula.
serviceWorker.unregister();
// Para registrar nuestro serviceWorker cambiar por:
serviceWorker.register();
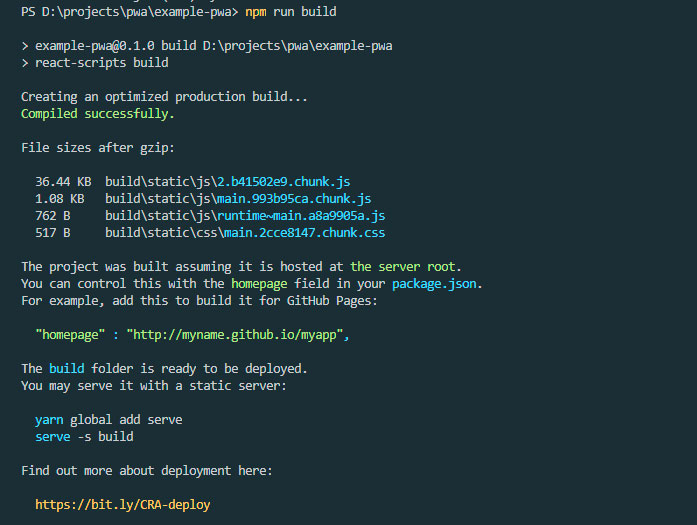
Para que el registro de nuestro service worker funcione y poder verificar su funcionamiento es necesario ejecutarlo en modo producción (crear un compilado) y se realizará mediante un npm run build.

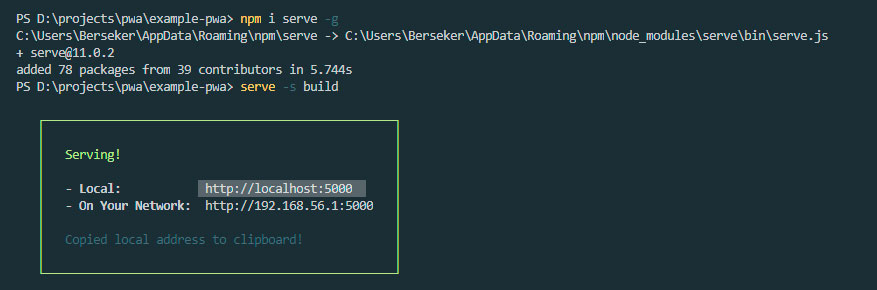
Para verificar el funcionamiento, instalaremos y ejecutaremos un servidor estático, para lo cual utilizaremos npm serve. Procedemos a instalar (npm i serve) y utilizar (serve -s build).

Abrimos el navegador y volvemos a ejecutar la auditoría.

Paso 3️⃣
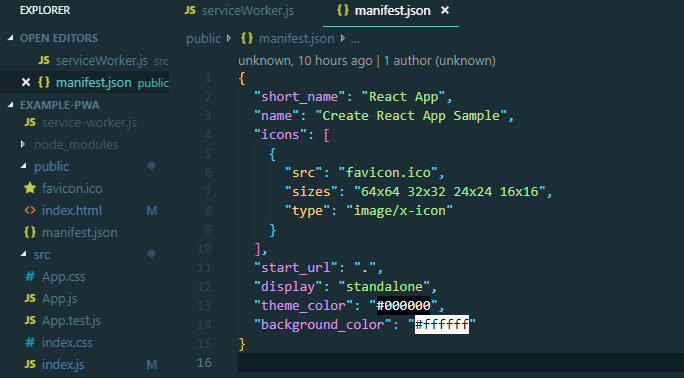
Nuestra aplicación ya cuenta con un manifest.json que podrá ser modificado, el cual está ubicado en la raíz de nuestro proyecto en el directorio public y desde el que podemos controlar algunos aspectos de apariencia en nuestra aplicación.

Paso 4️⃣
Para cumplir con las especificaciones de la auditoría en Lighthouse nos faltarían los siguientes puntos:
- Agregar imágenes de 192x192 px y 512x512 px de nuestra aplicación.
- Redireccionar de HTTP A HTTPS.
En nuestro primer punto busca las mejores imágenes en estas dimensiones que debes especificar en el manifest.json.
En el caso de HTTP es necesario realizar una configuración a HTTPS pero no es posible de realizar en este caso, debido a que nos encontramos en un entorno local.
Conclusión
Espero que al realizar los pasos de este pequeño artículo puedan ser visualizadas las ventajas que nos brinda React.js para transformar nuestras aplicaciones react a PWA.
Para lo cual realizamos un pequeño resumen desde que es React.js, sus principales características, ventajas y cómo de manera sencilla podemos crear y transformar a PWA nuestra primera aplicación utilizando create-react-app.
Claro, es muy sencilla y básica pero es el inicio ¡ a este gran camino ! Si tienes dudas, deja un comentario para que entre todos podamos ir mejorando.
Espero que os haya gustado y gracias por leerlo! 😝
Para dejar tu comentarios debes pertenecer a la Comunidad.