En este tutorial aprenderemos a utilizar la API nativa de navegador que nos permite activar el micrófono de nuestro ordenador y dispositivo móvil y capturar audios.

🎙️ Aprende a capturar audio desde el micrófono con tan sólo un poco de HTML y algo de JavaScript
Es tendencia que las aplicaciones móviles y las webs estén añadiendo un feature más a su lista. Se están subiendo al carro de añadir captura de audio de igual modo que tienen captura texto mediante formularios, un ejemplo es WhatsApp. Hace ya mucho que añadió la posibilidad de interactuar con los demás contactos mediante el envío de audios. Este feature es muy importante viendo que en gran parte la forma de comunicarte con otros usuarios esta pivotando de la escritura mediante teclado a el simple gesto de grabarte y enviar el audio.

Qué es la API MediaStream Recording
En este tutorial trabajaremos con la API MediaStream Recording. La API de grabación de MediaStream se compone de una única interfaz principal, MediaRecorder, que hace todo el trabajo de tomar los datos de un MediaStream y entregarlos para su procesamiento. Los datos se entregan mediante una serie de eventos, en el formato que especifiques al crear MediaRecorder. Tras esto podrás procesar más los datos o guardarlos en un archivo.
Los principales eventos con los que trabajaremos serán "start", "stop" y "dataavailable".
Cómo obtener audio desde una Progressive Web Application
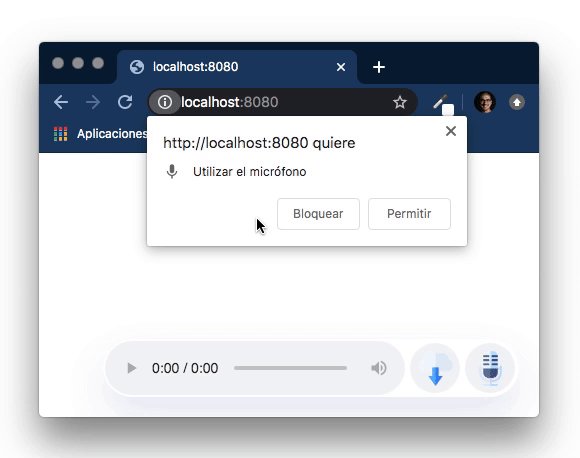
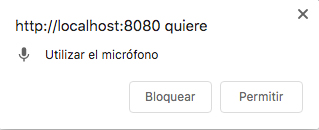
Lo primero de todo es hacer uso del método MediaDevices.getUserMedia() solicitando al usuario permisos para usar un dispositivo de entrada de audio y/o vídeo como una cámara o compartir la pantalla y/o micrófono. Si el usuario acepta y proporciona los permisos, entonces le retornará un promesa o Promise que es resuelto por el resultado del objeto MediaStream. Si el usuario niega el permiso, o si el recurso multimedia no es válido, entonces la promesa es rechazada con PermissionDeniedError o NotFoundError respectivamente.

// Declare global variables.
const globalStream = null;
// Active permisions of navigator for record audio.
navigator.mediaDevices
.getUserMedia({ audio: true, video: false })
.then((stream) => {
globalStream = stream;
});
Como segundo paso debemos instanciar un objeto "MediaRecorder" con la configuración que deseemos, en este caso he utilizado un mimeType tipo "audio/webm".
// Define config.
const config = {mimeType: 'audio/webm'};
const globalStream = null;
// Init instance MediaRecorder.
const mediaRecorder = new MediaRecorder(globalStream, config);
Aquí os dejo dos enlaces de interés:
MDN Mozilla - MediaRecorder.mimeType
MDN Mozilla - Web audio codec guide
En tercer lugar debemos declarar dos listerner, el primero "dataavailable" es el que irá obteniendo información en forma de chunks (trozo o pieza de información) mientras estamos realizando la grabación y nos permitirá almacenar todos estos chunks en un array. El segundo listener "stop" nos permitirá utilizar el array de chunks y generar a partir del mismo un Blob (un objeto binario) con el que finalmente podremos generar una instancia URL de un objeto, será entonces cuando podamos asignar dicho objeto URL a un elemento html como un enlace "a" o un elemento audio "audio".
// Declare array empty for save chunks.
let recordedChunks = [];
// Event for save data recorered into array chunks.
mediaRecorder.addEventListener('dataavailable', (e) => {
if (e.data.size > 0) {
recordedChunks.push(e.data);
}
});
// Event stop where you can execute custom actions.
mediaRecorder.addEventListener('stop', function() {
console.log('addEventListener stop');
// Create object url from blob.
const objectRef = URL.createObjectURL(new Blob(recordedChunks));
});
Como puedes ver, hemos utilizado la función JavaScript "createObjectURL" que nos permite, como te he comentado antes, generar una url de un elemento. Aquí tienes más información sobre este método: Mozilla URL.createObjectURL()
En último lugar será necesario lanzar de alguna forma dichos eventos. En este caso el objeto "mediaRecorder" tiene dos métodos que son los que podremos utilizar para comenzar la grabación "start" y para pararla "stop".
// Start recorder event of media recorder instance.
mediaRecorder.start();
// Stop recorder event of media recorder instance.
mediaRecorder.stop();
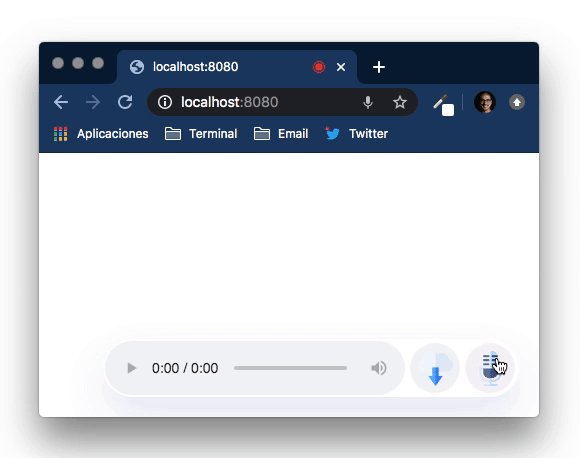
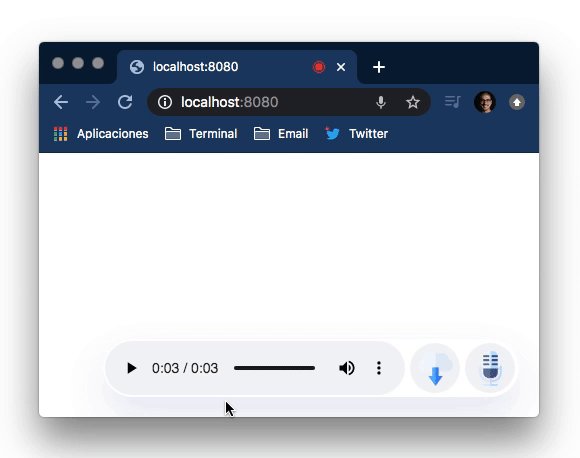
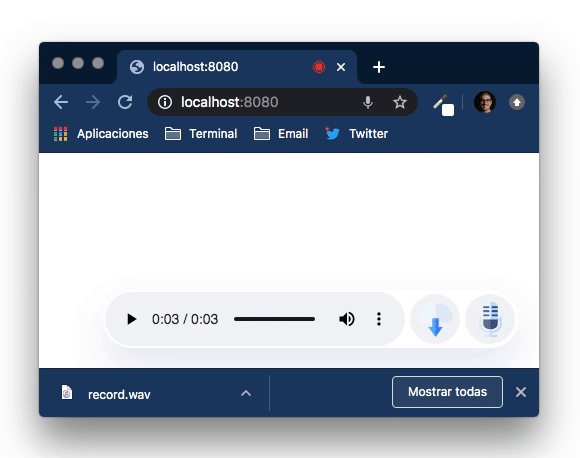
En el siguiente ejemplo que he preparado podrás ver que he creado un elemento "div" que tiene como fondo un icono de micrófono y que dejando pulsado el ratón o con el dedo podrás comenzar la grabación y de igual modo si dejamos de pulsar la grabación se parará de forma automática.

Ejemplo
Finalmente os dejo un ejemplo en mi cuenta de GitHub que podréis probar en vuestro ordenador o dispositivo móvil: Tutorial PWA Audio Capture
Si tienes dudas, deja un comentario para que entre todos podamos ir mejorando.
Espero que os haya gustado y gracias por leerlo! 😝
Para dejar tu comentarios debes pertenecer a la Comunidad.