🔮 Continuemos viendo otras opciones que proponen los URI Schemes, para automatizar nuestras PWA e interactuar con otras Apps en el ecosistema de los dispositivos móviles.

En la Parte I de nuestro tutorial realizamos un rápido repaso de cómo generar interacción entre nuestra PWA y diferentes Apps o sitios web que conforman el ecosistema móvil y el de desktop. A continuación, veremos algunos ejemplos de URI Schemes que facilitan la interactividad entre nuestra PWA y otras aplicaciones.
Facebook y FB Messenger
La red social y el sistema de mensajería de Facebook cuentan con sus URI Schemes, en este enlace de Stack Overflow podéis ver todas las opciones que existen. A continuación os detallamos algunas:
Lanzar la AppPara abrir la App de Facebook en un dispositivo móvil, lo hacemos a través del hyperlink:
fb://
Para que el usuario visualice nuestro perfil o una página de empresa en Facebook, incluimos la siguiente sentencia:
fb://profile/idprofile
//reemplazaremos idprofile por el número de ID que genera Facebook cuando creamos un perfil.
Usualmente el ID que genera Facebook para cada perfil, lo encontramos en la barra de direcciones web cuando ingresamos a un perfil de usuario.
Facebook Messenger
El siguiente hipervínculo abrirá el sistema de mensajería de Facebook, para enviar un nuevo mensaje:
fb://messaging/new
Éste quedará posicionado en el listado de amigos de Facebook Messenger, para que el usuario seleccione el destinatario de dicho mensaje.
fb://messaging/?id=@idprofile
En este otro caso, se abrirá Facebook Messenger en la página de chats de un usuario determinado (mediante idprofile), para ver la conversación previamente establecida. Debemos reconocer en el caso de los URI Schemes de Facebook que, esta red social, complica un poco la interacción directa con perfiles o amigos, ya que solicita el ID numérico de un perfil y no un nombre de usuario más amigable.
Mensaje vía Telegram
También el sistema de mensajería competencia de WhatsApp cuenta con sus URI Schemes. El más comúnmente utilizado es el de envío de texto, link que se establece de la siguiente manera:
tg:msg?text="Hola%20comunidad%20PWAExperts!"
Videollamadas por Facetime
Este sistema de mensajería móvil de Apple, Facetime, cuenta con sus URI Schemes, siendo uno de los pioneros en incluir este paradigma desde el año 2010. Si, por ejemplo, deseamos realizar una Videocall con otro usuario del ecosistema, agregamos lo siguiente:
facetime:ferproonline@gmail.com
//iniciará una videoCall con el usuario indicado
Si solo deseamos realizar una llamada de audio, utilizamos el siguiente uri scheme:
facetime-audio:ferproonline@gmail.com
//iniciará una videoCall con el usuario indicado
Antes de cerrar estas dos entregas sobre URI Schemes, repasemos algunos conceptos o tips que debemos tener en cuenta sobre este paradigma, al momento de incluirlo en nuestros desarrollos.
¿Quién se ocupa de crear los URI Schemes?
Cada empresa que desarrolla las aplicaciones móviles o sistemas operativos son las que se ocupan de definir la disponibilidad de URI Schemes para poder ser aprovechados vía web.
¿Alguien los administra?
Sí, el W3 Consortium se ocupa de administrarlos y delinear las bases para la creación de nuevos URI Schemes. Aquí tienes el link oficial a la información del W3C, el link en español hacia casi todos los URI Schemes que existen o, si lo prefieres, su versión en inglés.
¿Donde puedo acceder a la documentación de éstos?
Existen varios sitios web que mencionan y tratan los URI Schemes pero, para conocer la documentación completa y actualizada, deberás acceder a la web para desarrolladores que cada empresa que desarrolla Apps o Sistemas operativos tienen, como Skype, WhatsApp, o Facetime, entre tantos otros.
¿Un mismo URI Scheme funciona en todas las plataformas?
Si bien éstos cuentan con gran compatibilidad probada en casi todas las plataformas, hay casos en donde tal vez se limite un poco el funcionamiento de éstos. Uno de estos casos puede darse con los mapas, que suelen funcionar en ambas plataformas con el esquema URI básico geo: pero, en el momento donde queramos utilizar parámetros personalizados, tal vez necesitemos reemplazar el esquema geo: por un link, como:
Apple:
href=”http://maps.apple.com/?11=12.34567,8.90123”
Google:
href=”https://www.google.com/maps/@42.585444,13.007813,6z”
En el caso de ejecutar estos hipervínculos desde un sistema operativo móvil, éstos abrirán la App nativa de mapas que el usuario instala o, su versión web. Alternativamente, existe también el URI Scheme Maps, que se utiliza mediante la siguiente sentencia:
Maps:
href=”maps://12.34567,8.90123”
Maps fue la propuesta que utilizó en sus inicios la plataforma iOS y que luego se extendió a Android, para visualizar en el mapa un punto determinado a través de los mapas locales. Como desarrolladores, siempre debemos tener presente que, para un desarrollo certero y funcional para todas las plataformas, siempre es conveniente probar todas las opciones disponibles, combinándolas con diferentes escenarios posibles, y así validar cuál es el URI Scheme más efectivo para implementar como opción o, si debemos pensar en diferentes URI Schemes, acorde a la plataforma que ejecute nuestra PWA.
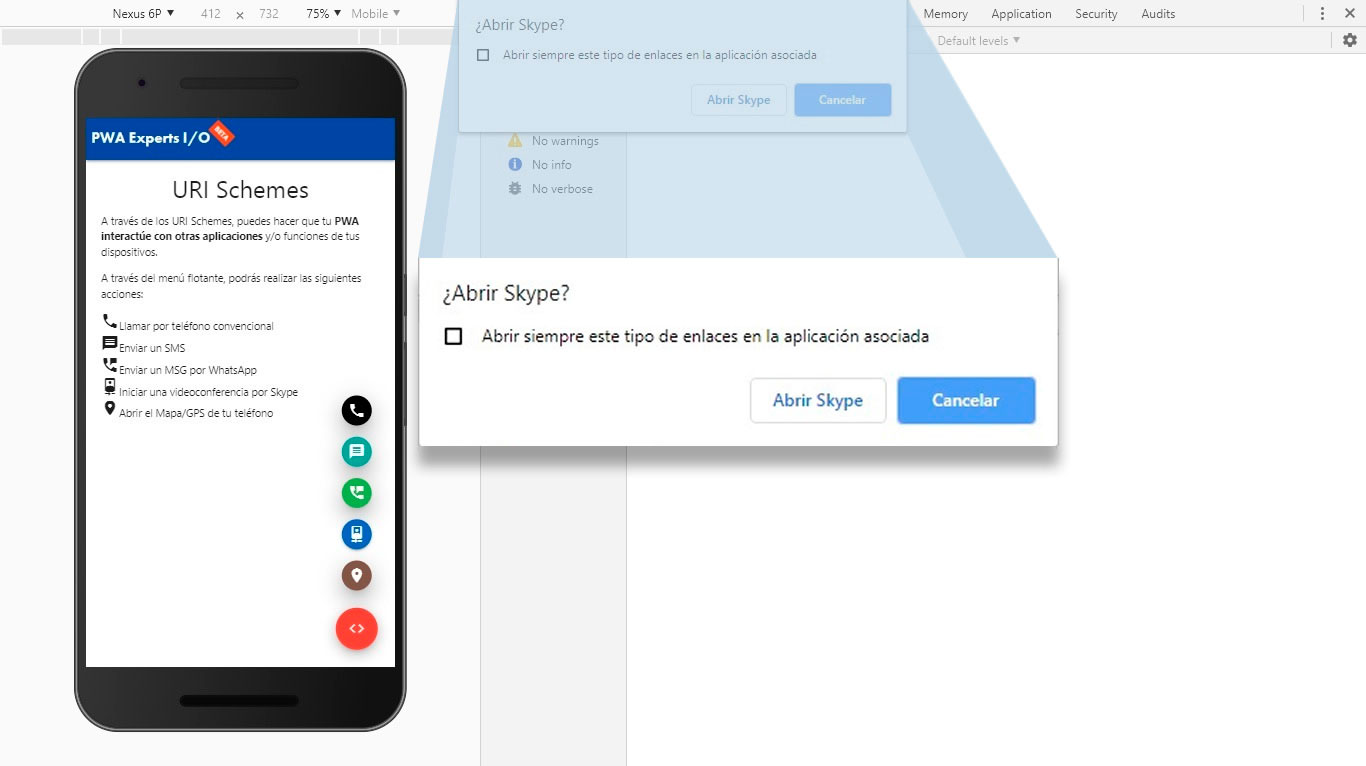
En la siguiente imagen podemos ver una PWA ejecutándose en un navegador desktop, que pregunta al usuario si desea abrir Skype, cuando éste ejecuta el hipervínculo que invoca la App de videoconferencia.

Conclusión
Los URI Schemes son una herramienta sensacional para simplificar tareas para el usuario de las PWA como:(acceder a Facebook para comentar, agendar un teléfono o usuario en WhatsApp o Skype antes de una videoconferencia, o para iniciar el GPS que nos lleve al destino deseado), entre otras. A su vez, éstas nos permiten darle mayor interactividad a una PWA y eliminar ciertas funciones que muchas veces no son tan útiles como pensamos.
Les dejamos el siguiente video con algunos de los URI Schemes utilizados en estas publicaciones.
También encontrarán en el este link, el acceso al repositorio de ejemplo que preparamos para estos tutoriales, para que lo investiguen y modifiquen a gusto y placer.
Si tienes dudas, deja un comentario para que entre todos podamos ir mejorando.
Saludos! 👋
Para dejar tu comentarios debes pertenecer a la Comunidad.